
2024/01/08
想知道设计领域有哪些好用的AI工具?

2023年2月末,AI-structure发布了第一次公开的内测版本v0.0.3。感谢各位工程师的积极参与和反馈。针对用户反馈的需求,我们进行了系统的更新,发布新的v0.0.4版本,欢迎大家继续参与内测。
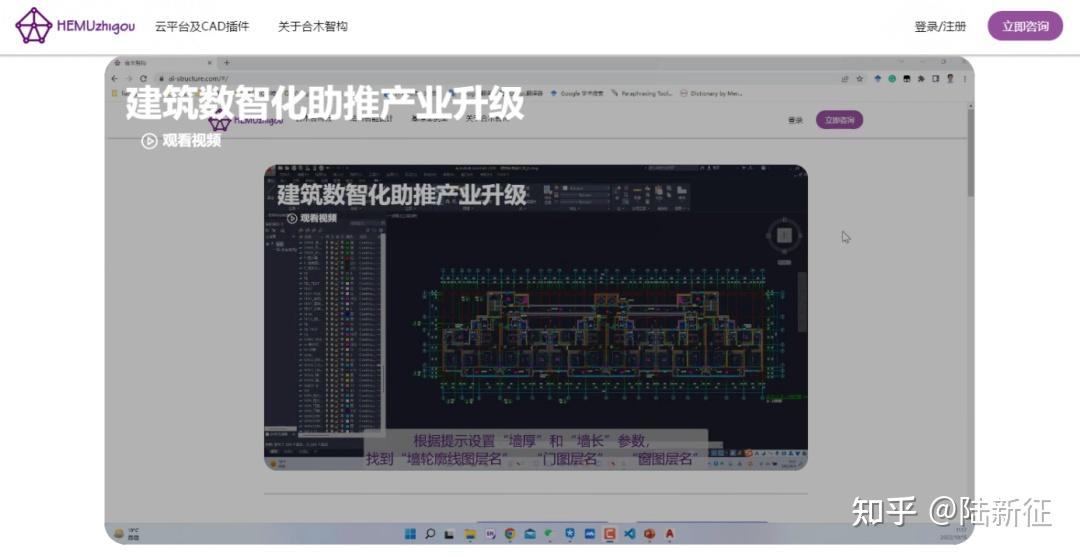
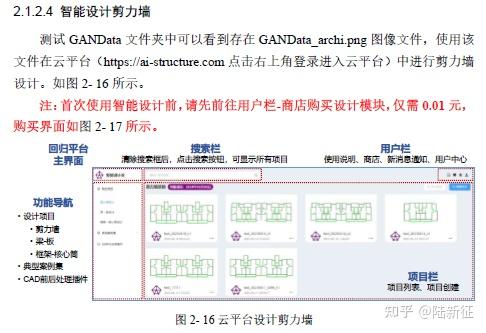
全新智能设计云平台如图1所示,包括平台主界面、项目搜索栏、用户栏、功能导航、项目栏。
本次新增加了“项目搜索”功能,“用户栏”增加了新消息通知功能,功能导航界面更加简洁,“项目栏”则将每个项目单独展示。
本次更新的核心目标,是让智能设计云平台更加符合用户的使用习惯,让整个使用流程清晰。

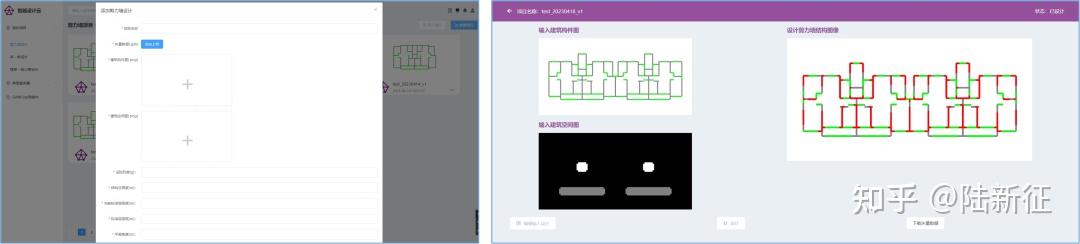
点击“创建项目”,可得到对应的独立项目页面,进入项目内容,进行结构设计和相关设计数据的编辑和处理,整个界面如图2所示。

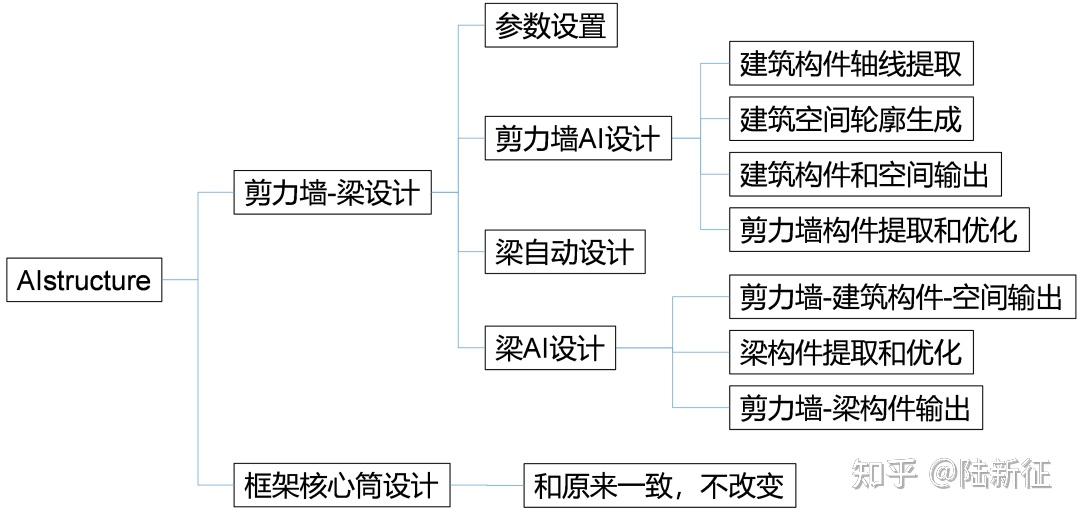
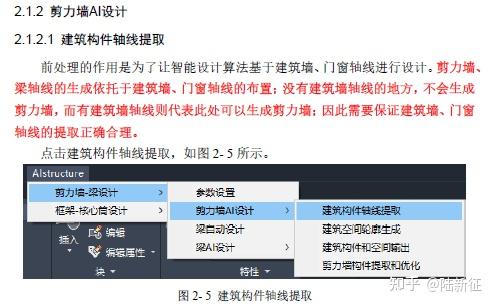
CAD前后处理插件本身的架构进行了精简和大量调整,核心目的在于调整使用逻辑,更加便捷,如图3所示。

(1)合并了剪力墙设计和梁设计模块,在完成剪力墙设计后,可自动进行梁设计。
(2)前处理过程包括:轴线提取、空间轮廓提取、用于智能设计的构件和空间数据输出。对称轴指定功能放置于轴线提取中,优化后处理流程;建筑空间的识别不再依赖天正等软件,直接根据前期提取的轴线,自动识别所有建筑空间。
(3)后处理过程修改为剪力墙构件提取与优化自动完成。
(4)梁设计分为自动设计(基于规则),以及AI设计两个方案,用户二者选其一即可;但前提是需要先执行剪力墙设计工作。
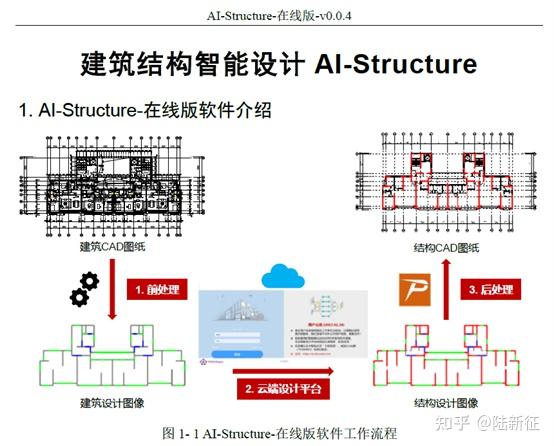
(1)增加了v0.0.4版本的简介文档,如图4所示。

(2)CAD插件的使用说明和云平台的使用说明合并至一个文件中,方便用户查看和使用。



QQ群:741840451(欢迎入群交流讨论)
廖文杰:liaowj17@tsinghua.org.cn;
费一凡:fyf20@mails.tsinghua.edu.cn
http://ai-structure.com网站中也有"联系我们"选项

---End--
Deep Dream是一款基于AI技术的图像生成AI工具,可以将一张图片转化成具有艺术风格的图像。它可以让设计师通过选择不同的艺术风格来创建具有独特风格的图像。
Pixso是一款专门用于设计和制作用户界面地在线协作设计工具,Pixso可以帮助团队再设计过程中协同工作,并快速创建和修改各种数字产品地原型和交互设计。在Pixso中,设计师可以使用各种工具来创建和编辑图形,例如绘图工具、形状工具、矢量网格、钢笔、字体库等等。通过这些工具和功能的组合使用,你可以制作出各种各样的数字图像和艺术作品。
Canva是一款基于AI技术的图形设计AI工具,可帮助用户快速创建海报、名片、社交媒体图像等。它具有简单易用的用户界面和大量的设计模板,使得用户可以快速地创建专业水平的设计作品。
Coolors是一款智能调色板生成AI工具,可以帮助设计师创建美丽的调色板。它可以根据颜色理论和色彩心理学自动生成颜色组合,从而为设计师提供灵感。Pixso 资源社区内置大量配色系统,包括阶梯渐变、全息渐变、潘通色卡、中国风色卡等。
Sketch是一款用于Mac平台的矢量图形编辑器,可以帮助设计师创建和编辑矢量图形。它具有多种插件和模板,可以帮助设计师更快速地完成设计任务。不过,目前Sketch仍然只能在苹果电脑运行使用,如果你想在Windows系统打开Sketch文件,推荐使用Windows版Sketch替代Pixso。
Adobe Sensei是Adobe公司开发的AI工具,可以帮助用户在创意过程中提高效率。它可以自动识别和标记设计元素,从而帮助用户更快速地创建设计作品。
赞奇超高清设计师云工作站可以满足云上办公、海量机型、海量软件、异地协同等多功能服务,可应用于多行业比如工业设计、建筑设计、游戏设计、影视动画等多场景适用。满足三维设计师所需:真色彩、稳定低时延、网络自适应、高清低码等,让你高效无忧办公。
Autodesk Dreamcatcher是一款基于AI工具,可用于设计和优化产品。它可以帮助设计师更快速地创建和测试产品设计,并提供优化建议。Pixso是一款产品协作设计一体化工具,能够一站式完成产品原型设计、线框图设计、UI/UX设计、交互和交付,真正实现产品设计工具 All in one,成为越来越多产品经理、产品设计师的工具优选。
Sketch2Code是Microsoft开发的一个AI工具,可以将手绘的UI设计转换为HTML代码。它可以自动识别UI设计元素并将其转换为HTML代码,从而大大减少了设计师的工作。
Prisma是一款基于AI技术的照片编辑器AI工具,可以将照片转换为艺术品风格。它可以将照片转换为油画、素描、水彩等艺术风格,从而使得设计师可以轻松地创建具有独特风格的照片。数字化设计工具Pixso支持一键安装下载图片编辑插件
Artisto是一款基于AI技术的视频编辑AI工具,可以将视频转换为艺术风格的视频。它可以将视频转换为油画、素描、水彩等艺术风格,并提供多种编辑工具,让设计师可以创建独特的视频作品。
Autodraw是一款基于AI技术的绘图AI工具,可以帮助设计师更快速地绘制图形。它可以根据用户手绘的图形自动识别图形,然后提供可编辑的矢量图形,从而为设计师节省时间和精力。

上赞奇云工作站,不需要复杂的安装和部署,就能随时随地享受到行业领先配置的机器,高画质稳定输出作品,减少本地配置时间和成本投入,完全不同担心电脑卡顿、运行不动等问题。

1、灵活配置,工作环境部署统一
2、高效协作,文件素材集中管控
3、数据安全,企业资产云端存储

赞奇云工作站适用于多行业多领域,以公有云为基座,面向各行业丰富业务场景的全栈解决方案,涵盖工业设计仿真、建筑设计、游戏设计、影视特效、动画电影、实景三维建模、院校培训、政企办公、3D(UE)数字人等领域。
注册赞奇_赞奇超高清设计师云工作站_赞奇云桌面官网注:去赞奇云工作站官网地址http://zanqicloud.com/找在线客服有优惠价,可免费试用云电脑,企业客户优惠多多哦。
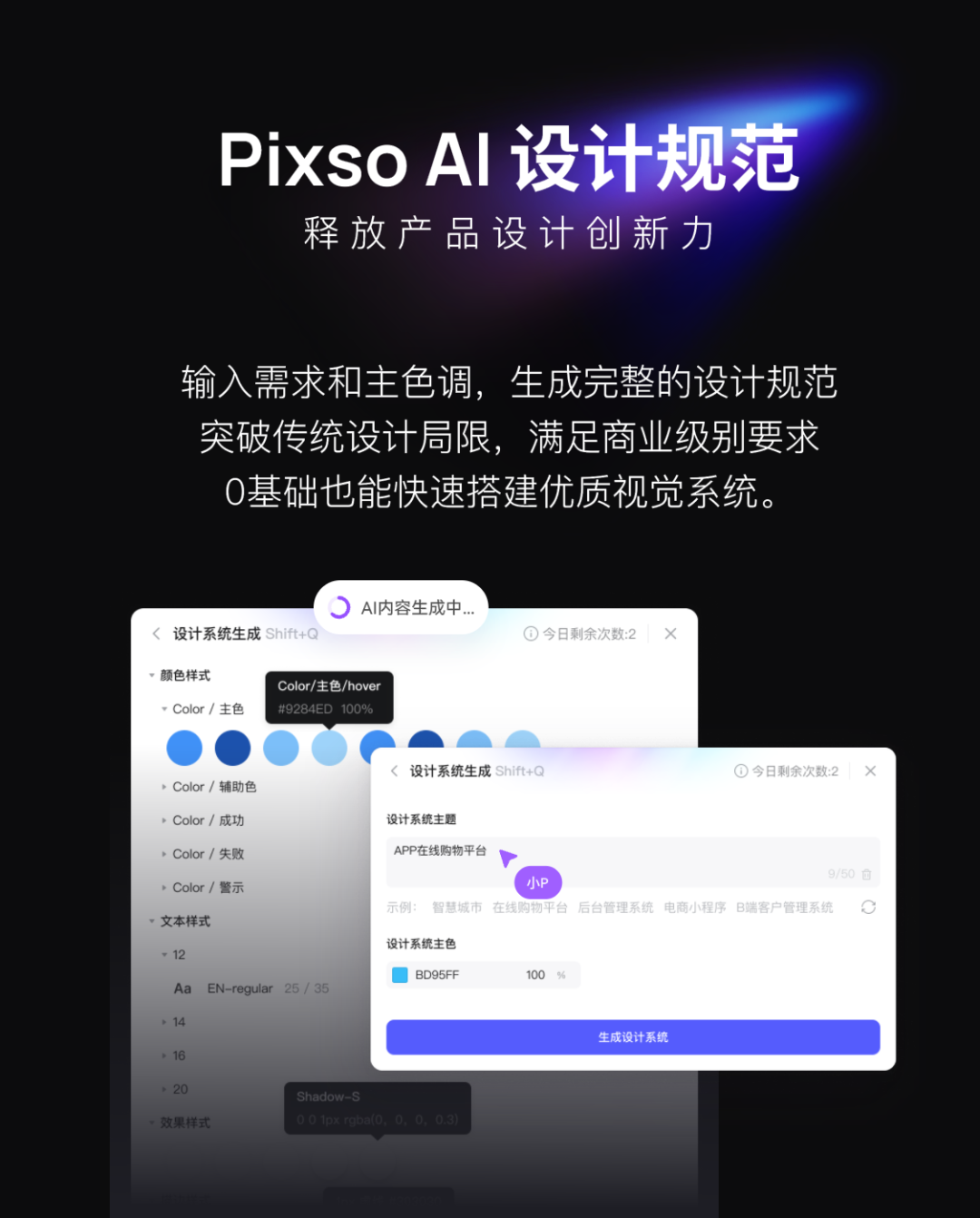
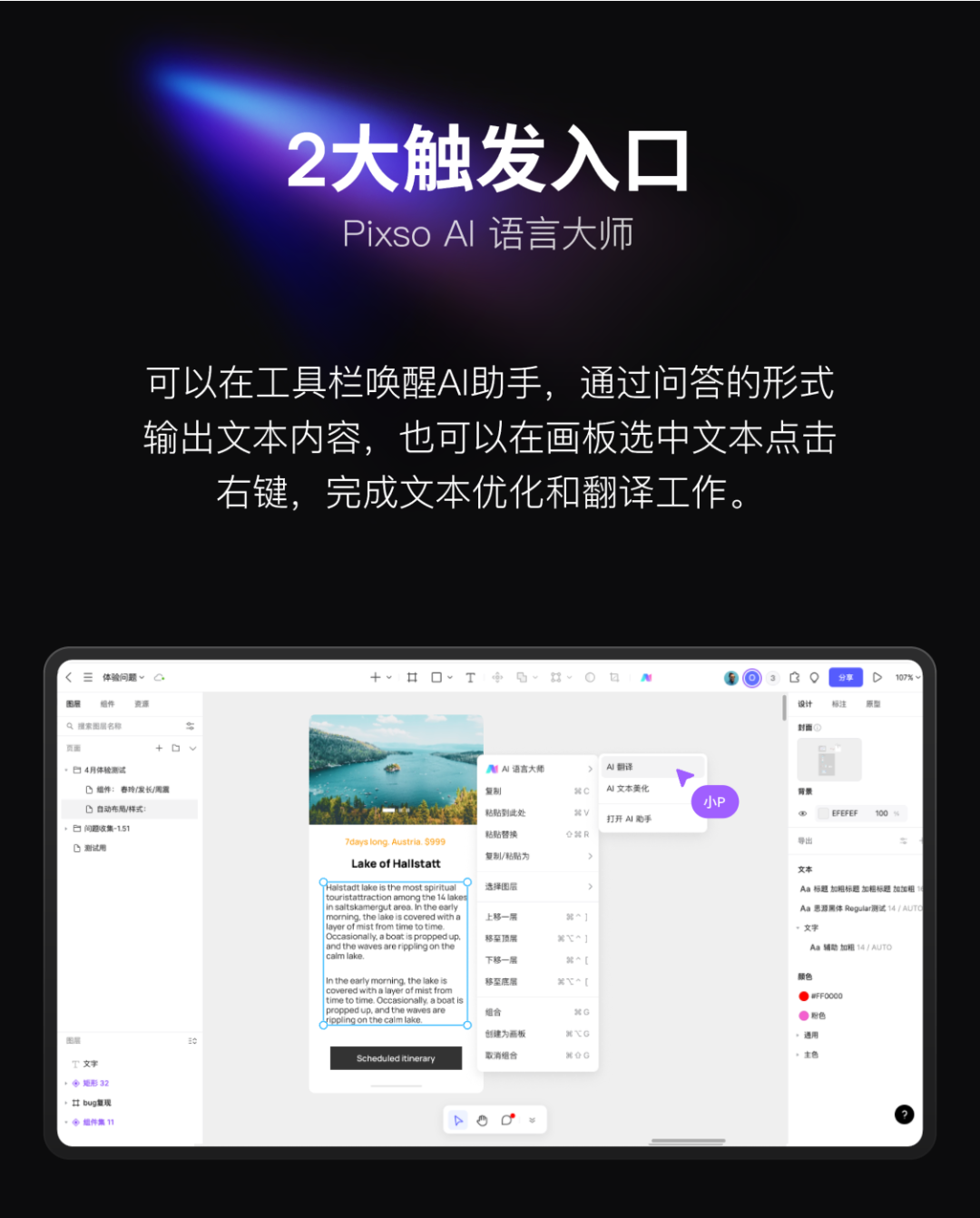
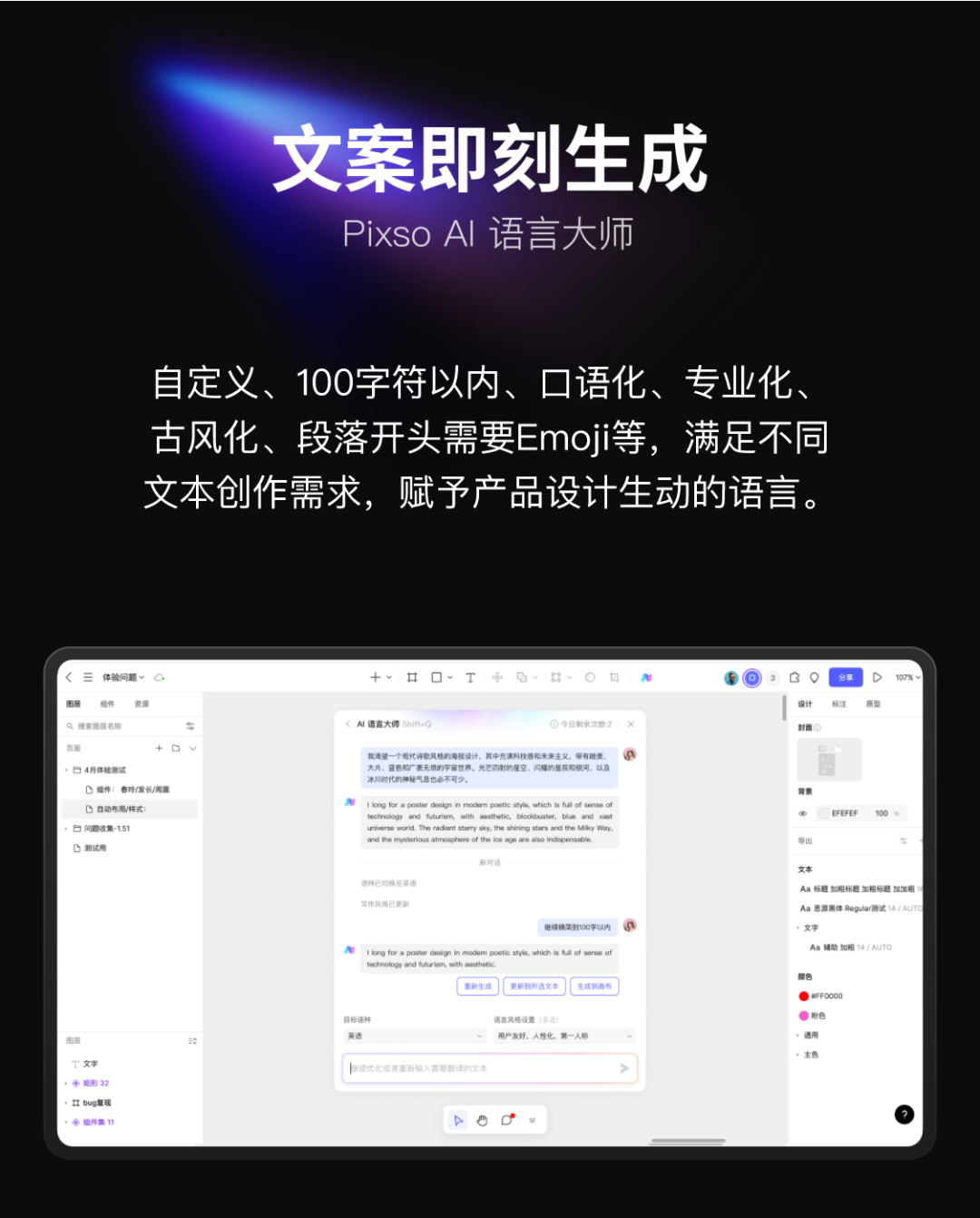
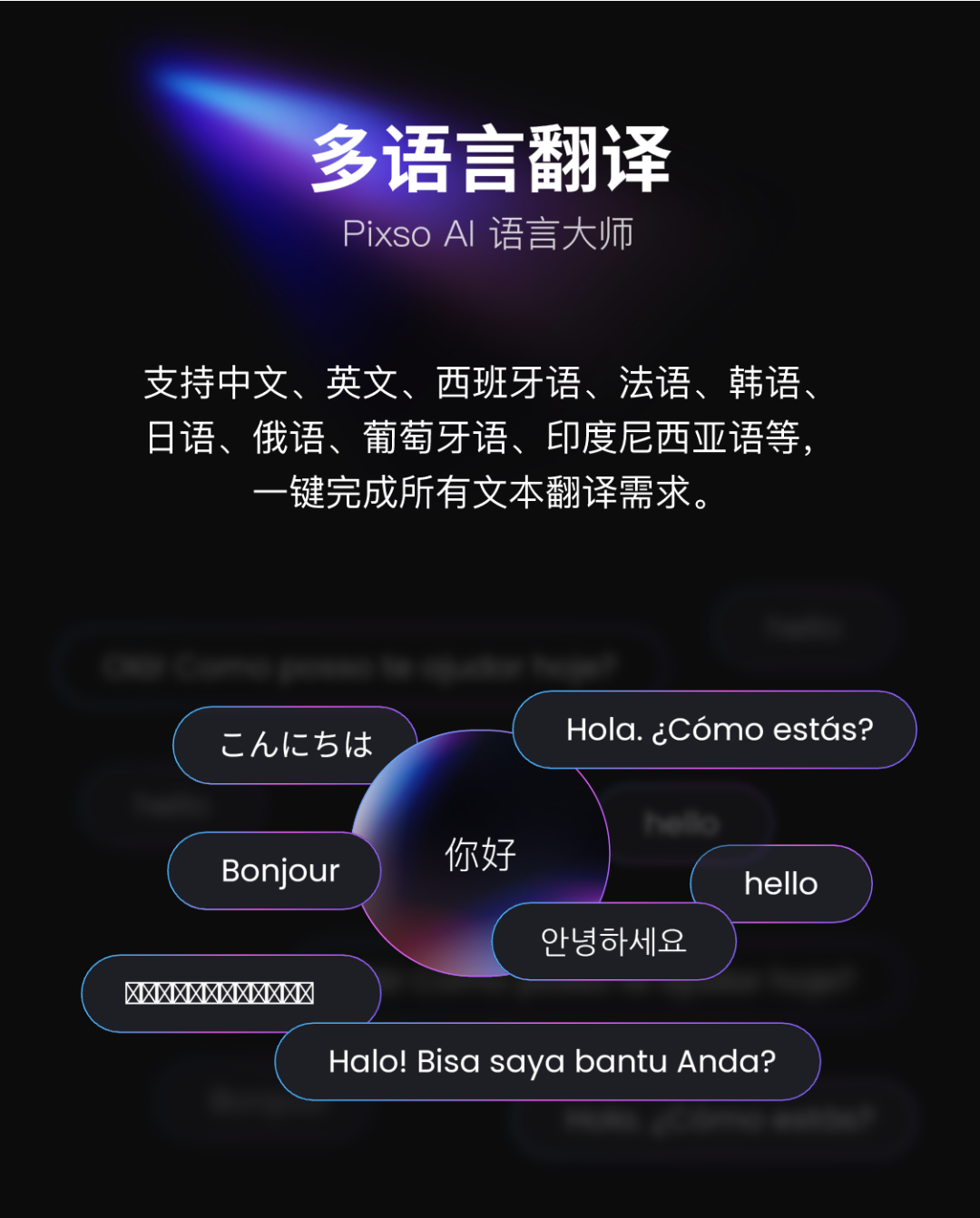
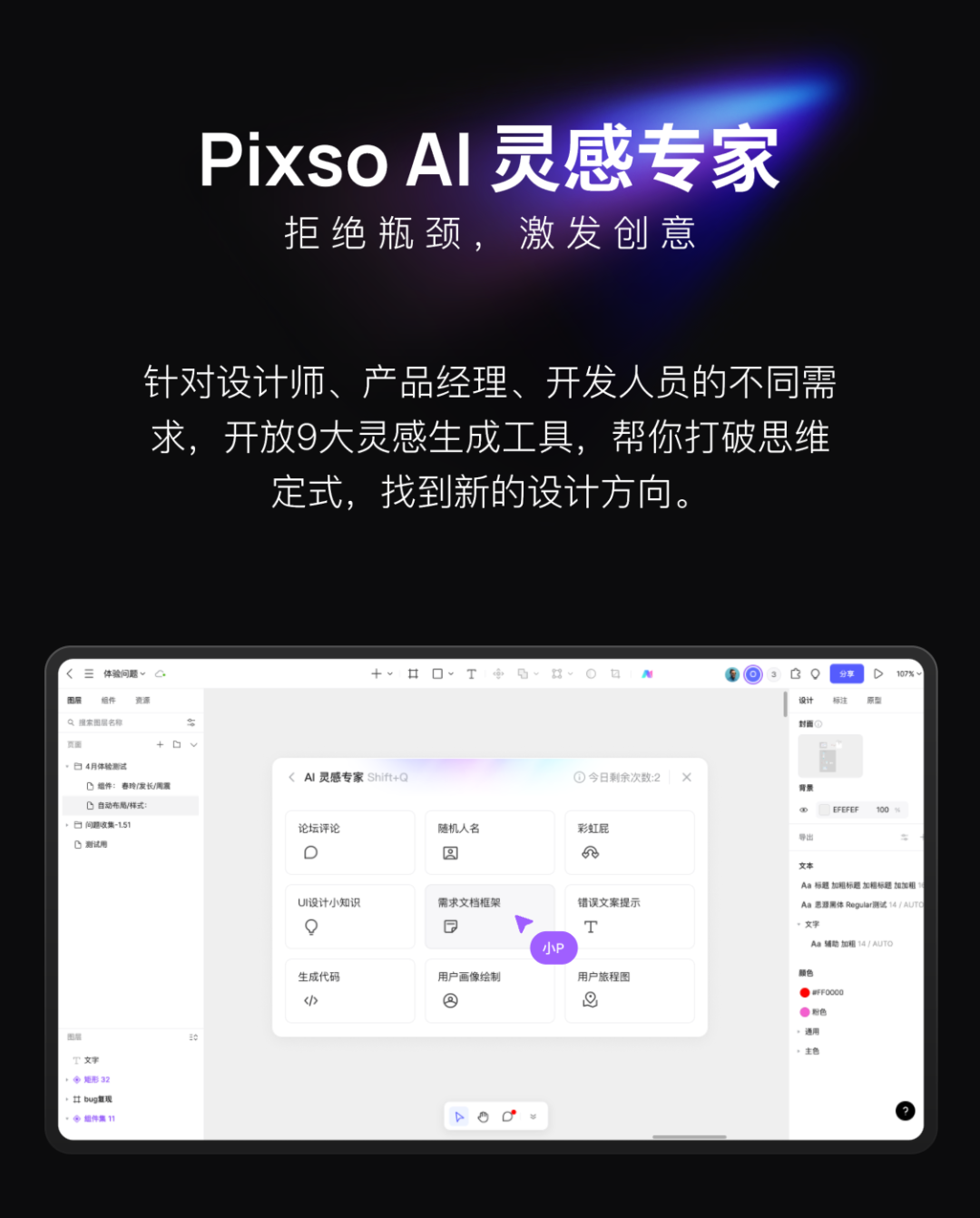
让各位久等了,在线产品设计工具Pixso最新AI能力Pixso AI全网开放公测,一次性为大家带来5项「超能力」:
解锁未来产品设计新方式
诚邀您前来体验

















你试过用AI生成UI可编辑UI设计稿并一键发布网页吗?你试过用AI绘画创作出icon吗?如果你还没体验过,那就一起来看看吧!
让设计师惊叹的「即时 AI」更新来了~
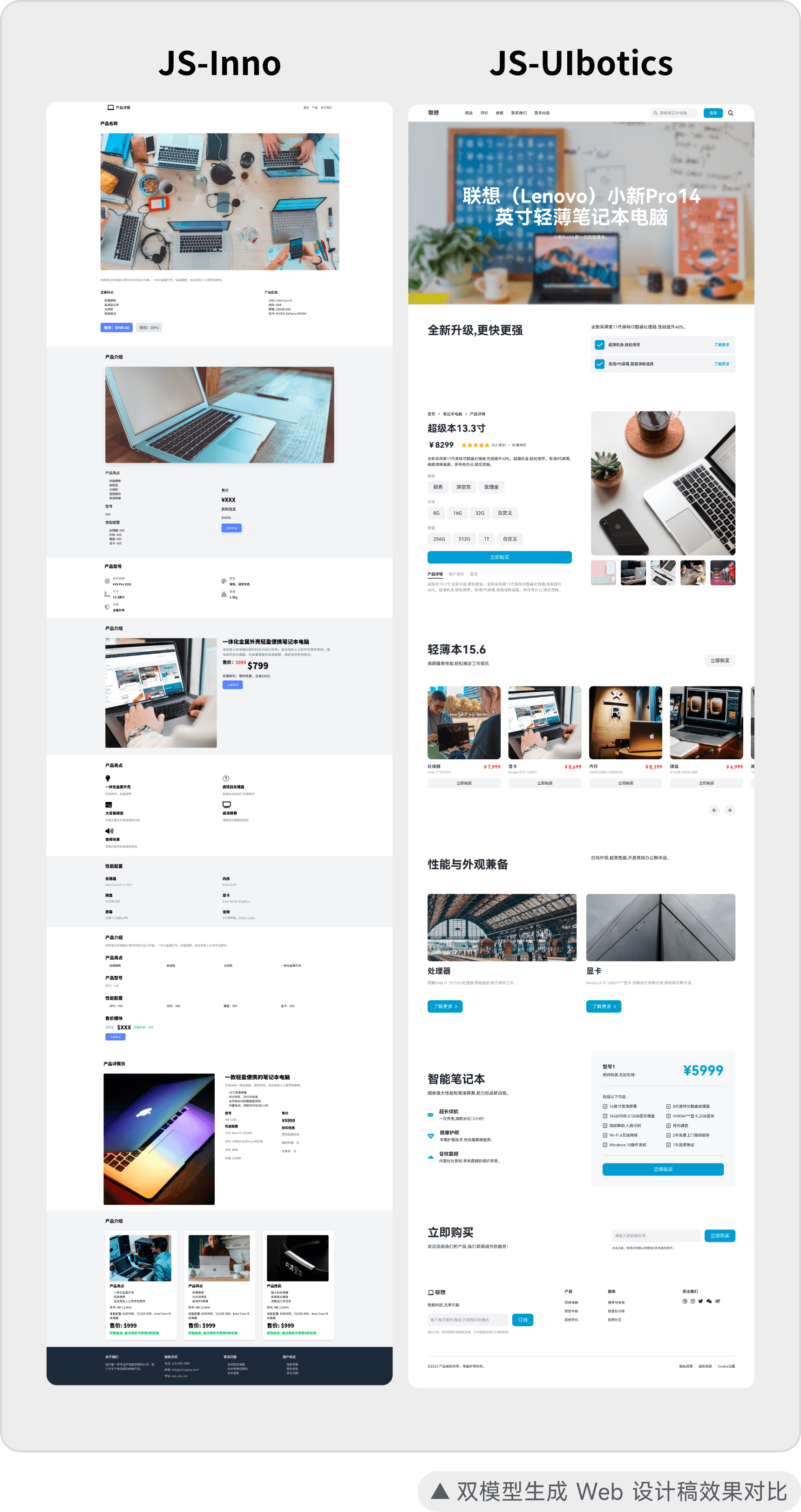
Web 设计稿生成体验全面升级!
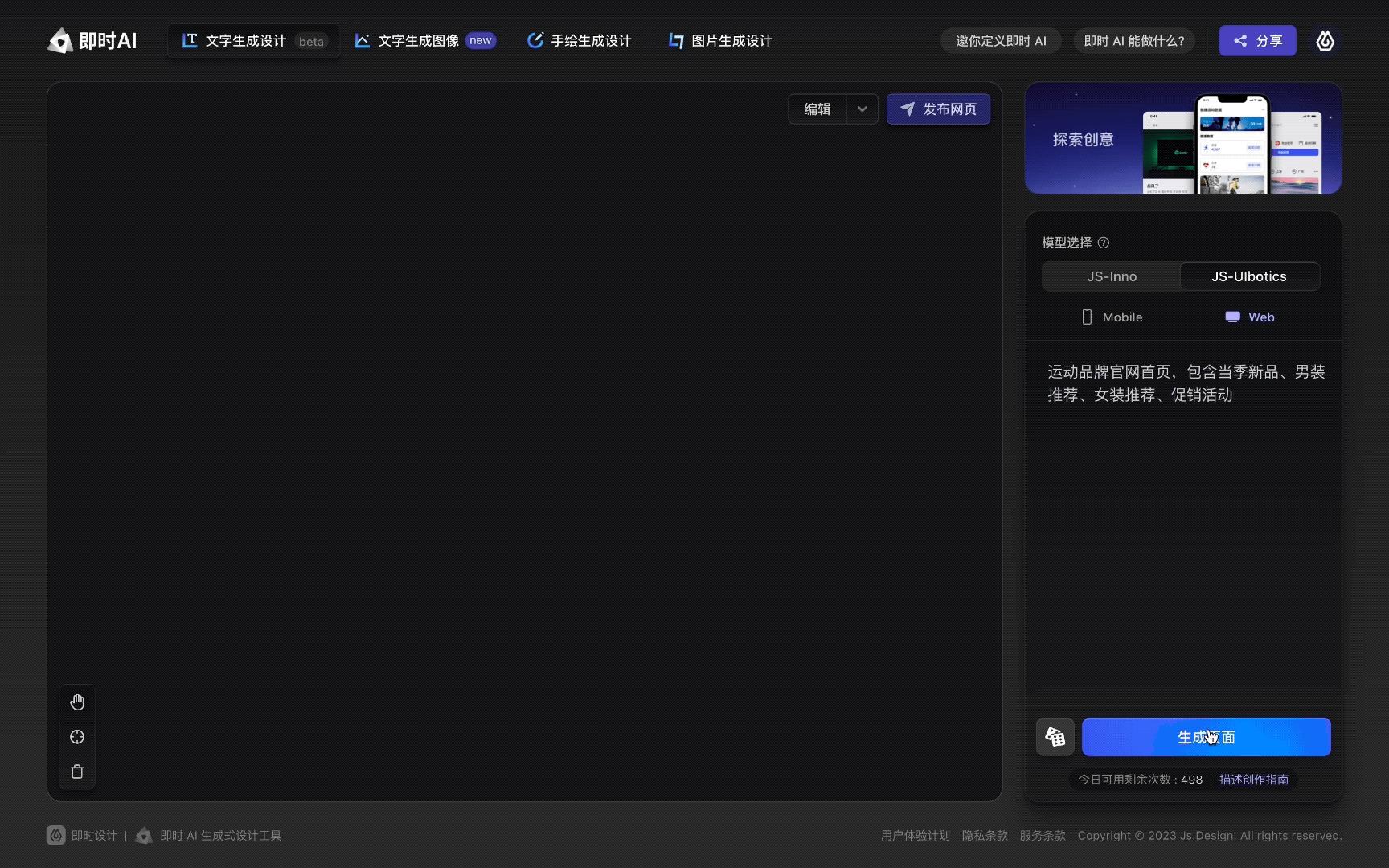
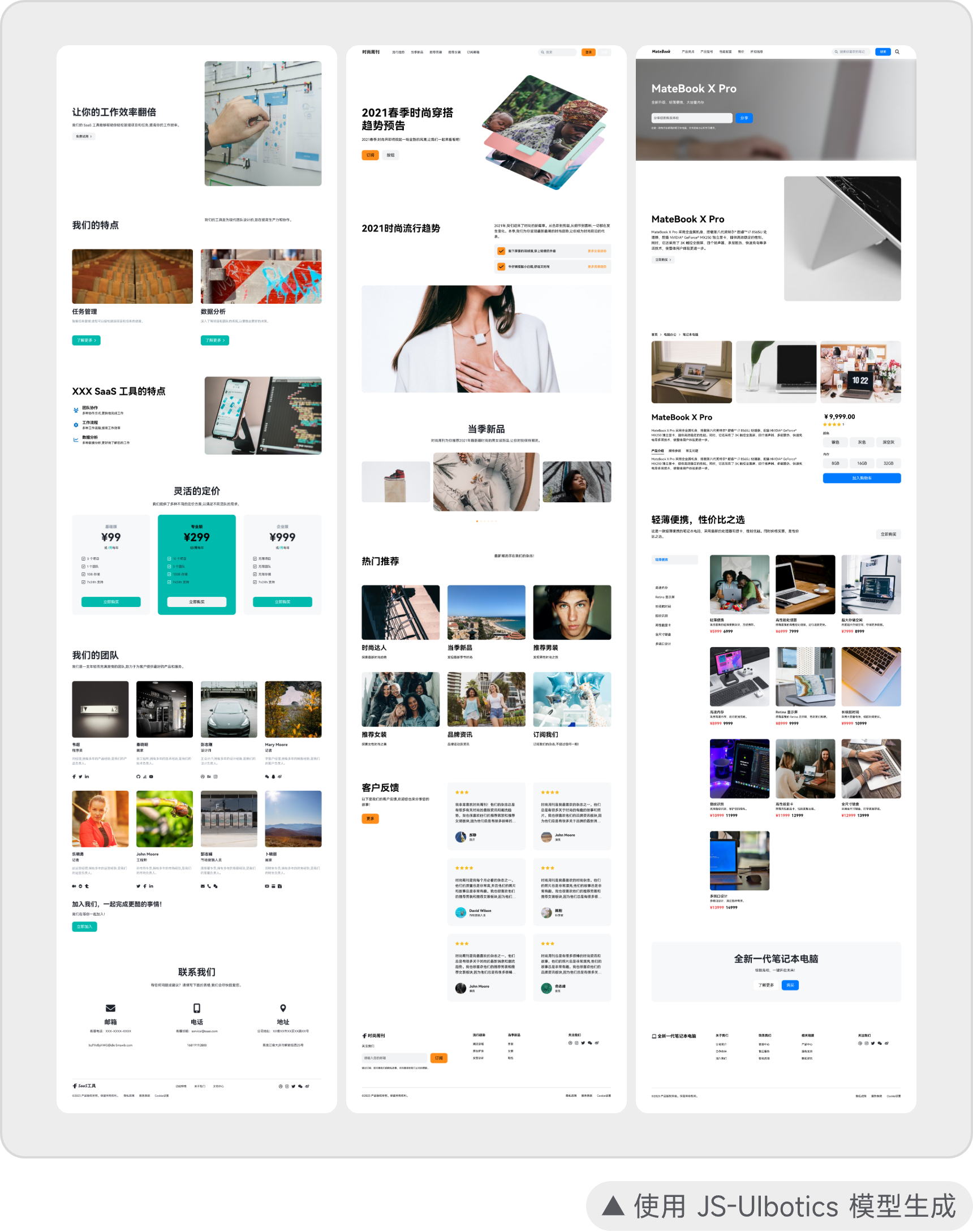
质量大幅提升——选择 JS-UIbotics 模型生成 Web 设计稿,从组件到样式,生成效果更精致,而且最快 30s 出图

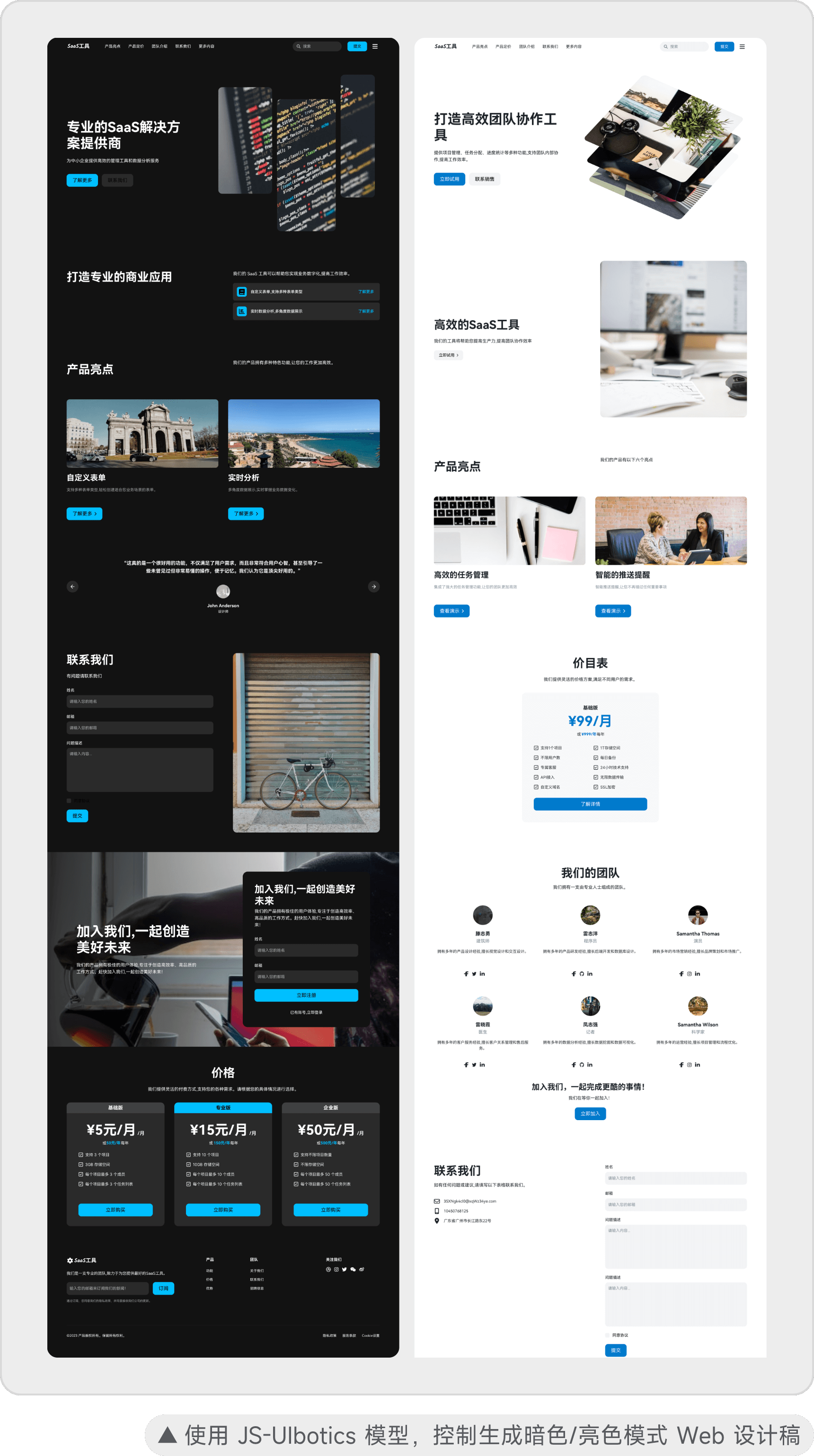
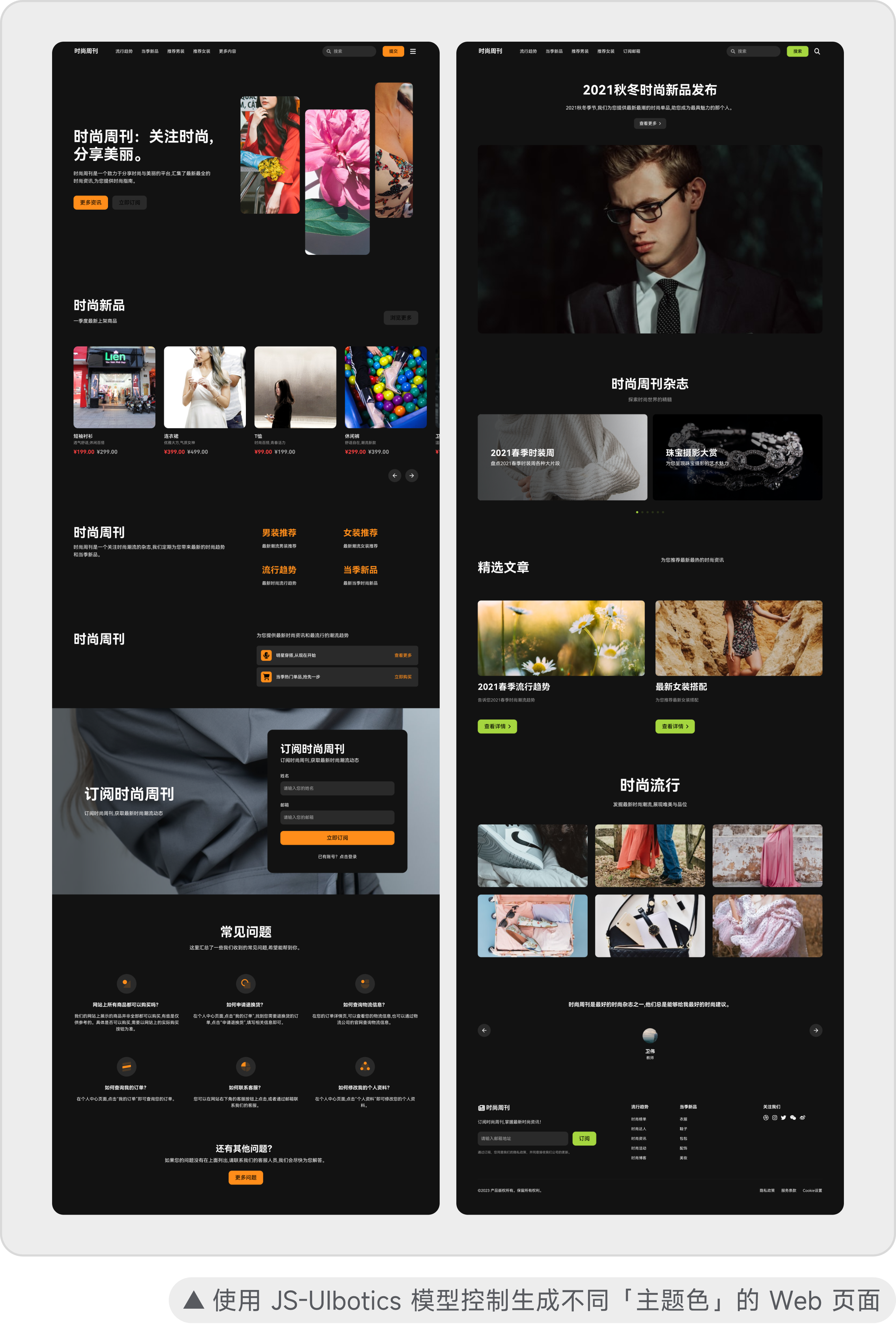
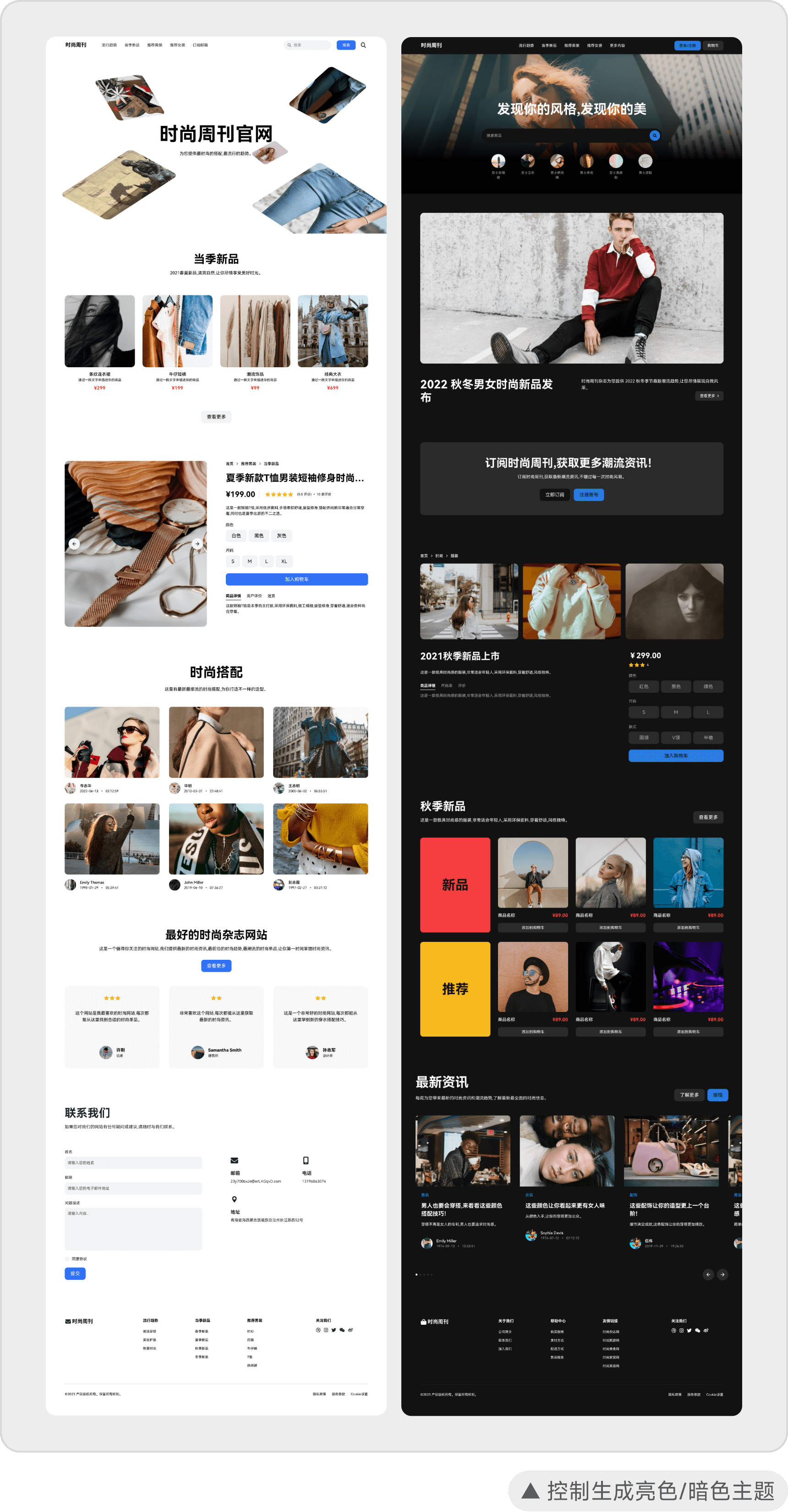
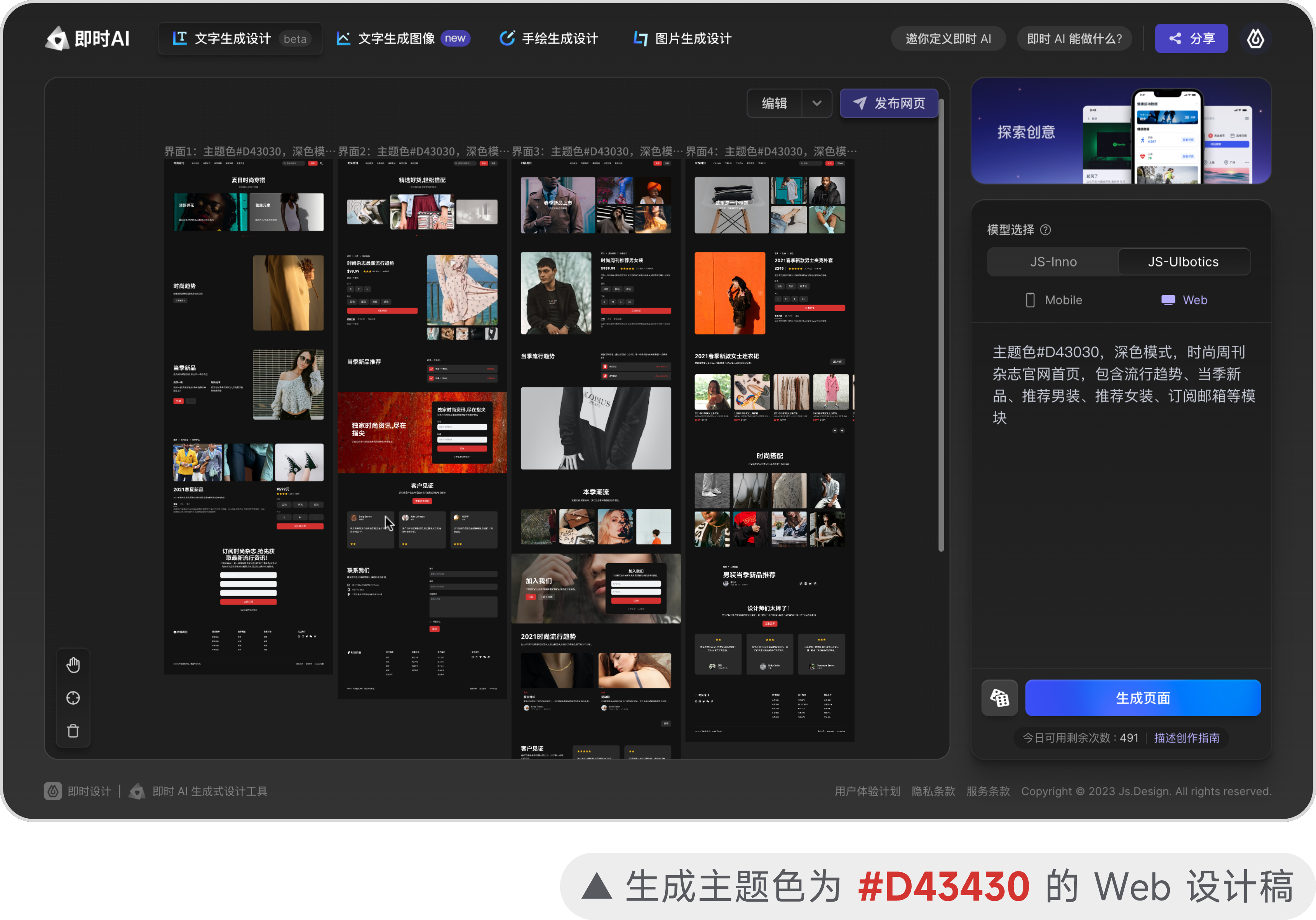
生成效果更可控——输入描述即可精准控制 AI 创作暗色/亮色模式,甚至使用指定主题色


自带全套网页动画——同步生成原型交互设计,一键发布上线即可流畅播放


无需手写代码,AI 设计稿极速发布上线,组件动效高度还原!
↓现在就打开「即时 AI」,让你想象中的网站成真!
注:「即时 AI」使用开源内容进行训练,生成的结果包括图标和图片均可商用
01 暗色模式、高亮主题色 输入描述即可精准控制
通用性美观度大幅提升
30s 生成更精致 Web 设计稿
风格多样的 JS-Inno 模型率先上线了 Web 生成功能后,许多设计师小伙伴纷纷表示:正在做 Web 设计,「即时 AI」帮大忙了!
但同时,我们还希望给有“极速出方案”需求的小伙伴们提供多一种选择。
最快 30s 出图的 JS-UIbotics 模型也支持生成 Web 设计稿了!
只需描述页面主题、包含的模块,「即时 AI」就可以根据你的要求一步步绘制 Web 设计稿~

不仅出图速度更快,生成设计稿的内容、结构也更加严谨,组件与样式的通用性和美观度都大幅提升!

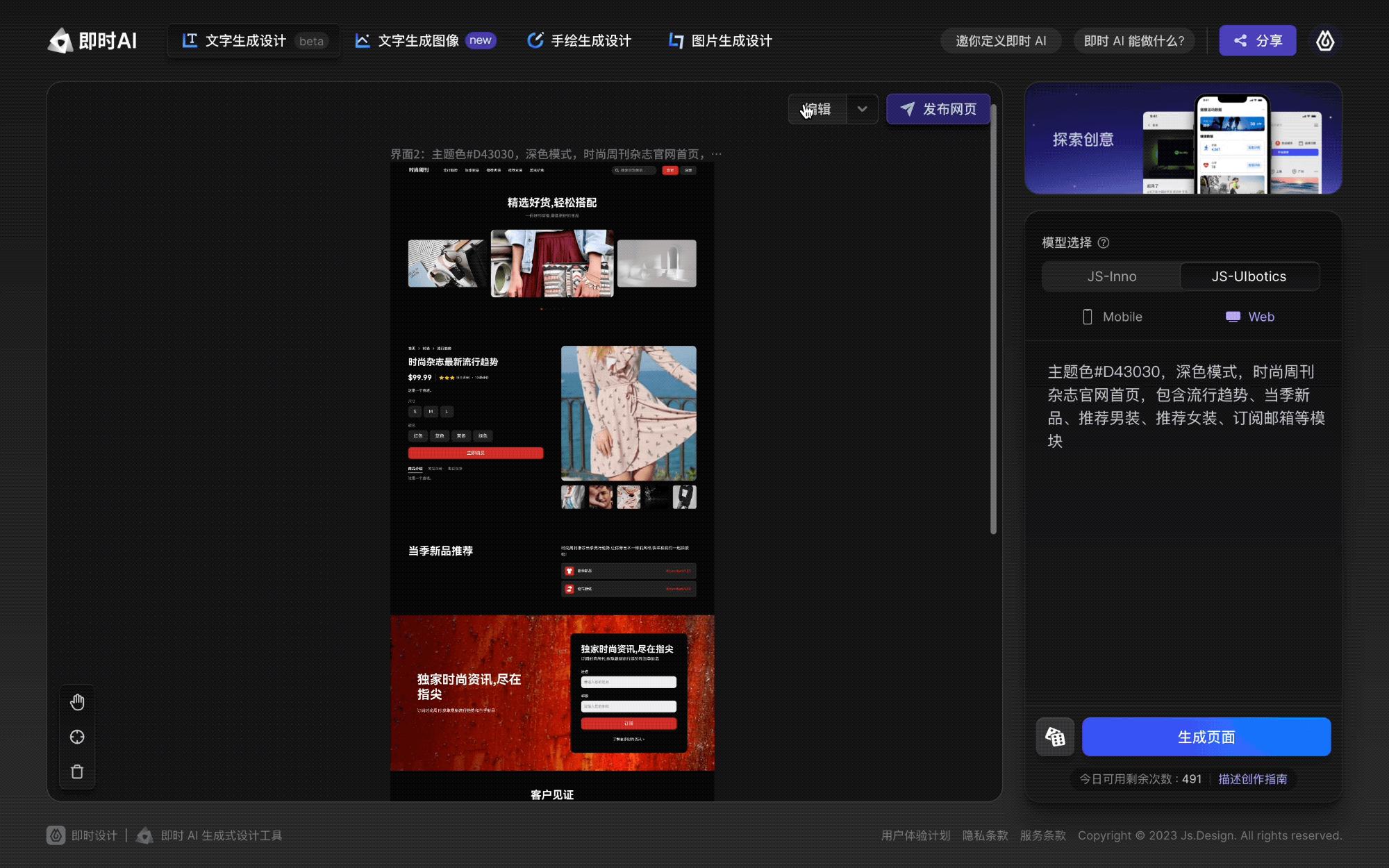
而且你还可以通过输入特定关键词,精准控制 AI 生成深色/浅色模式的设计稿。

甚至直接输入 HEX 色值(以红色 #D43030 为例),生成指定主题色的 Web 设计稿!

点击进入编辑模式,还可以通过修改颜色样式,实现对页面主题色的一键替换!

现在就去体验「即时 AI」,生成样式更精致的、效果更可控、复用性更强的 Web 设计稿吧!
02 AI 设计稿自带全套网页动画 0 代码一键发布上线 动画效果丝滑呈现
优秀的网页设计,少不了精致的动画效果。
在这一次更新中,我们创新地尝试让 AI 生成的 Web 设计稿自带全套的原型动画设计。并搭配 5 月底正式亮相的新功能「即时上线」,实现了“0 代码还原网页动画效果”!


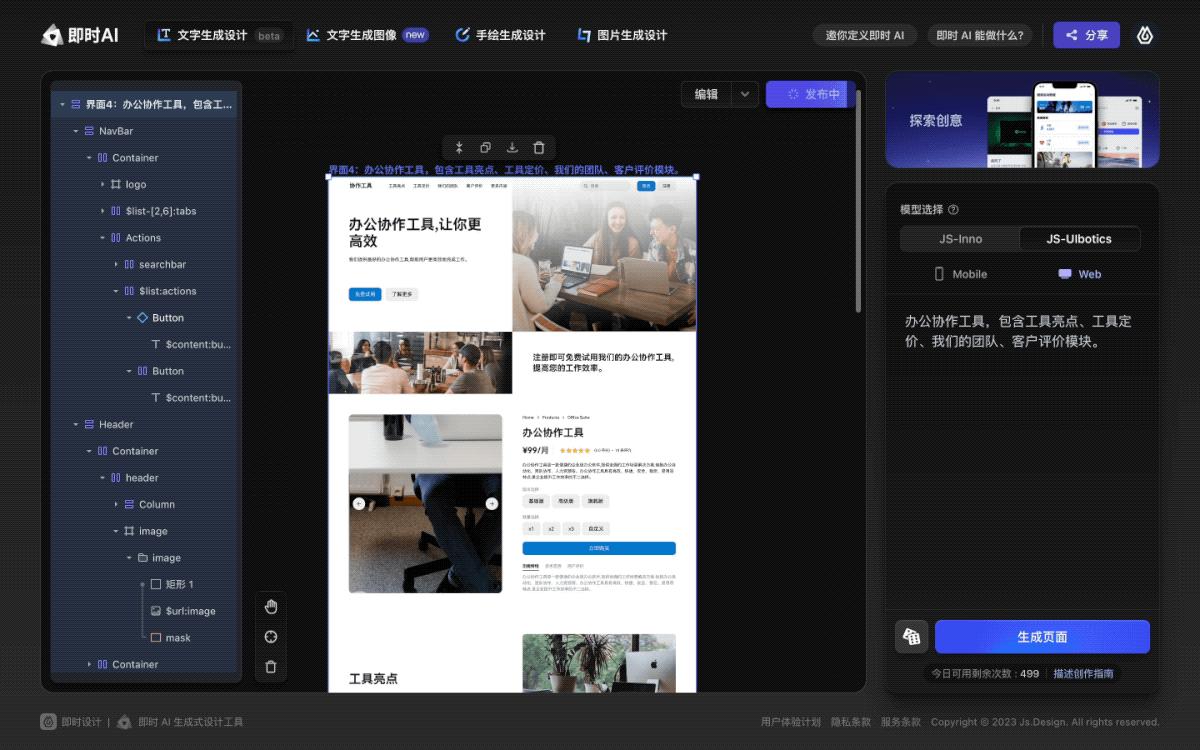
选中用 UIbotics 模型生成的 Web 设计稿
点击【发布网页】,略等几秒
即可获得一个拥有完整网页动画效果
可跟随页面滚动流畅播放的在线网页!


仍是 0 基础使用,更无需手写代码
设计稿组件、样式甚至动效都能轻松还原
现在,你离个人网站只差一个专属域名。
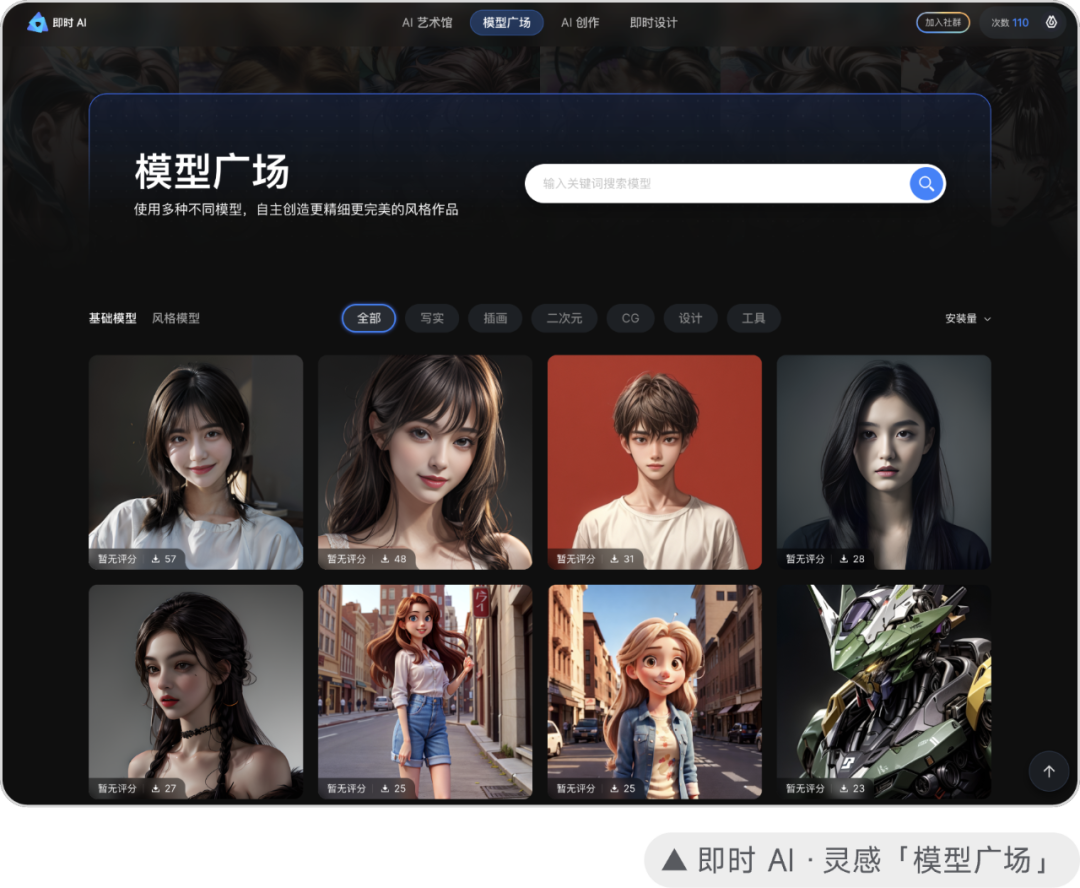
如果喜欢AI绘画的话,可以试试最近更新的「即时灵感」!模型广场内有150+种模型可叠加使用(而且还在持续新增中……),近 20 万种风格组合任你选择!完全不用担心出的图都是那几种风格了!
模式广场所有模型,均可一键安装/卸载,全程云端储存,不用下载到本地。打开「即时灵感」即可在线开始创作,对电脑设备要求非常低,普通的笔记本电脑都可以轻松带动。

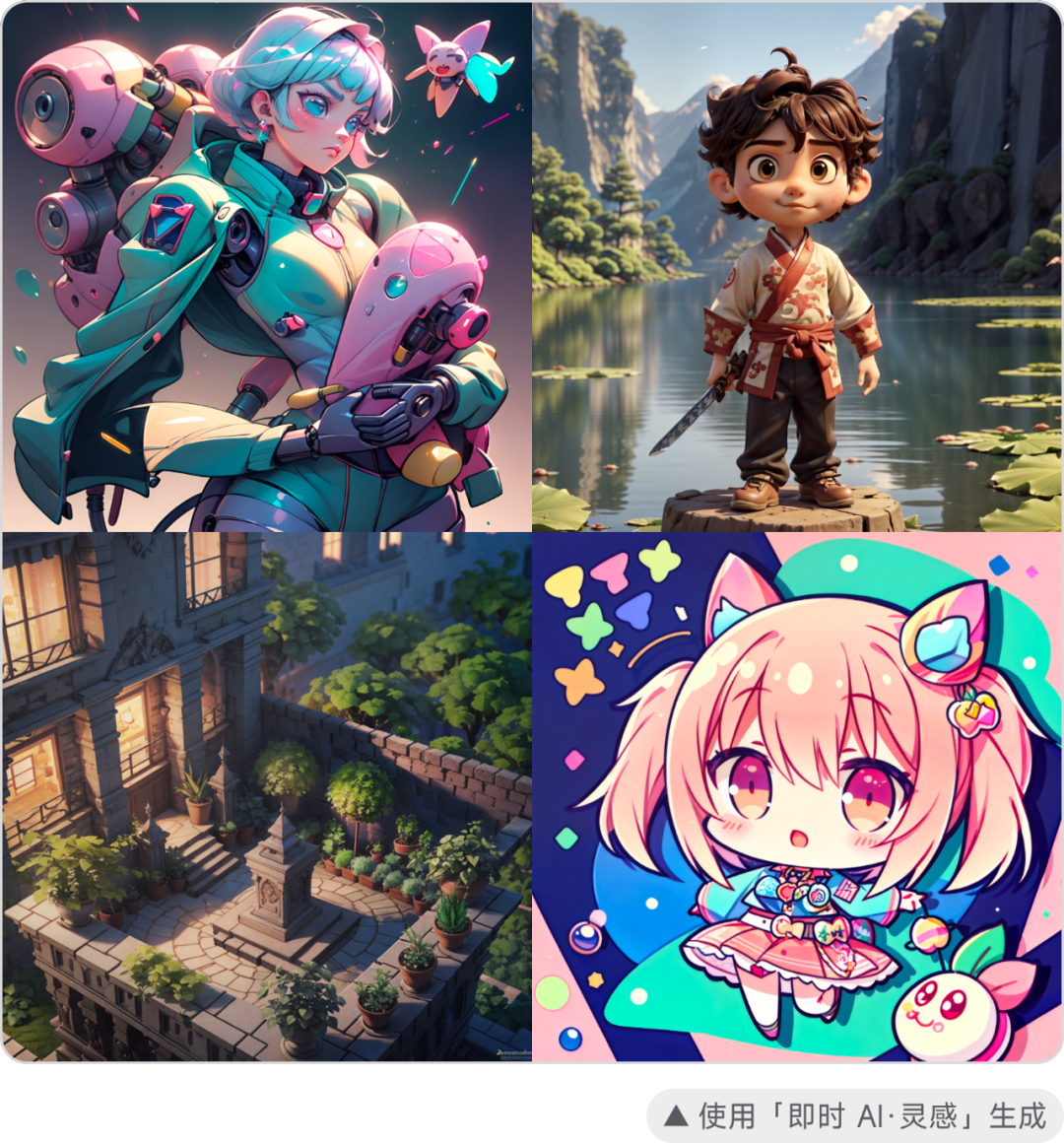
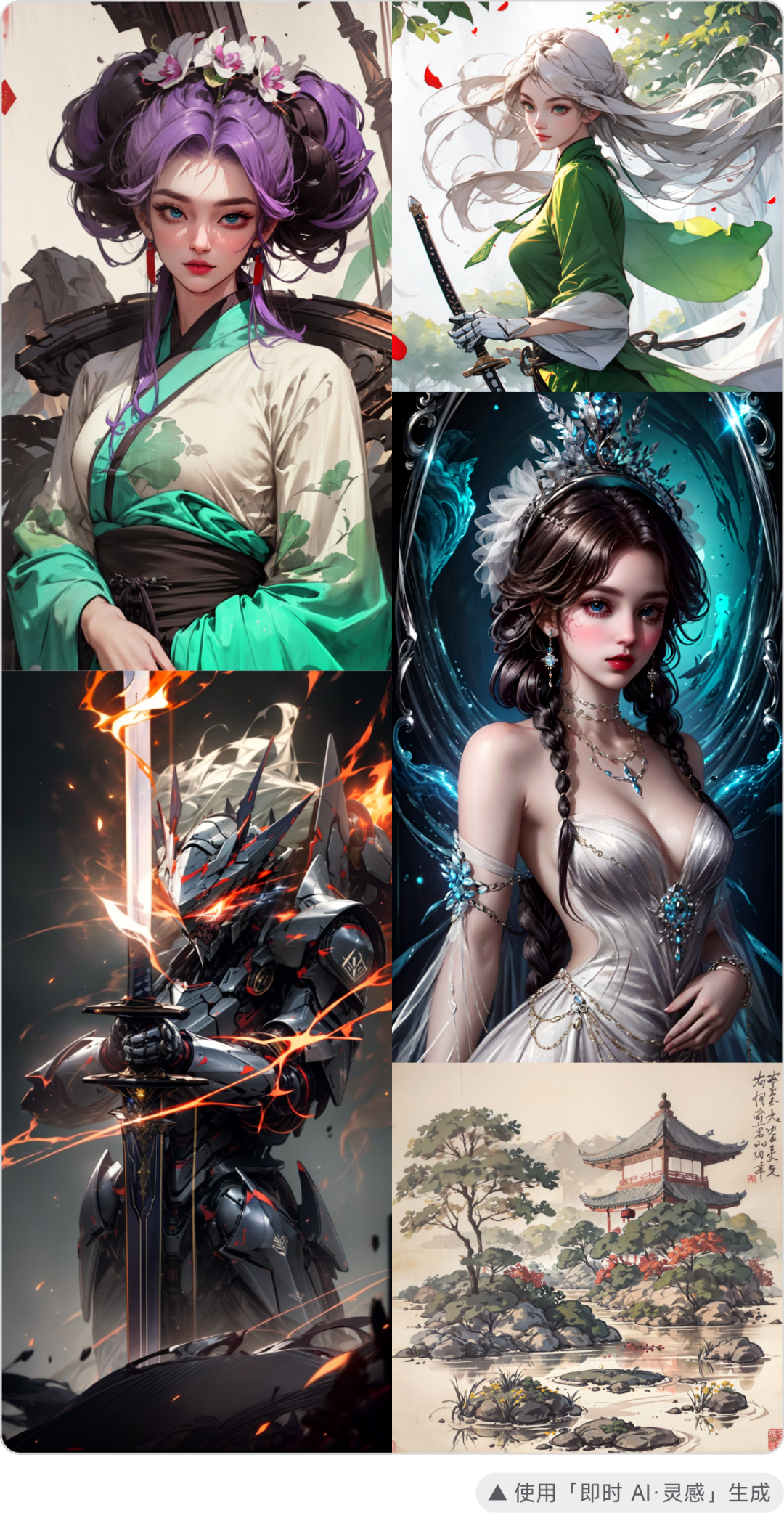
你可以自由选择多个相关的风格模型,尝试将 AI 的能力发挥到极致;也可以大开脑洞、放飞想象力,尝试更多不同的模型组合,看看能碰撞出怎样的灵感火花!


进一步优化生成速度后,平均等待时长减半,让你的创意能被更快地展现出来;而且,所有精绘完成的作品均可免费下载高清原图,最高可达 4K 分辨率,精致细节完整呈现!

为了让大家使用 AI 完成更多种风格形式的绘画创作,我们精心打磨并上线了「模型广场」,并开放了「自由模式」。
只需选择一个基础模型,为 AI 作品主要风格定调,再按照你的想法,叠加 1~2 个风格模型;
输入描述画面主体的关键词,就可以碰撞出令人惊艳的 AI 作品!

近 20 万种组合形式可以尽情拼搭,轻松突破风格数量限制,再天马行空的想象,也都能被 AI 逐一具现化~

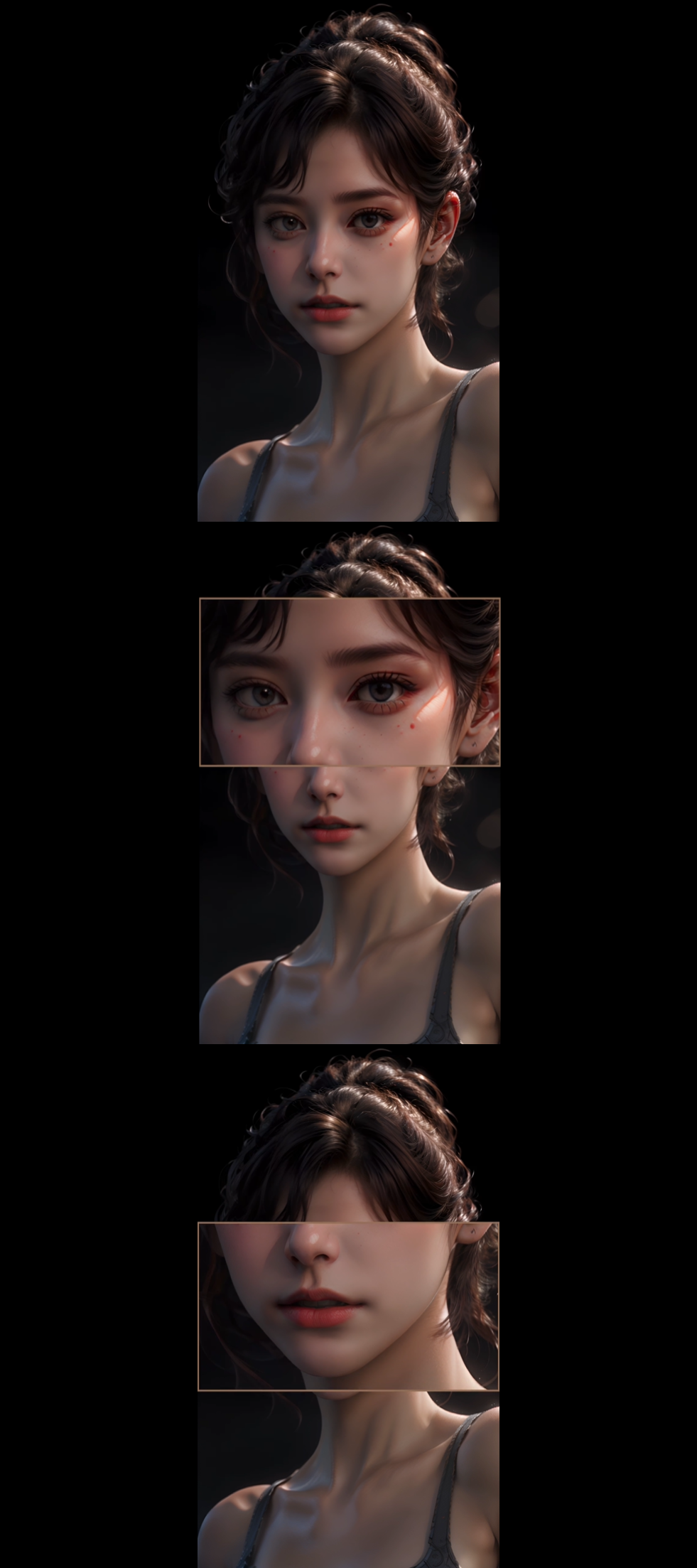
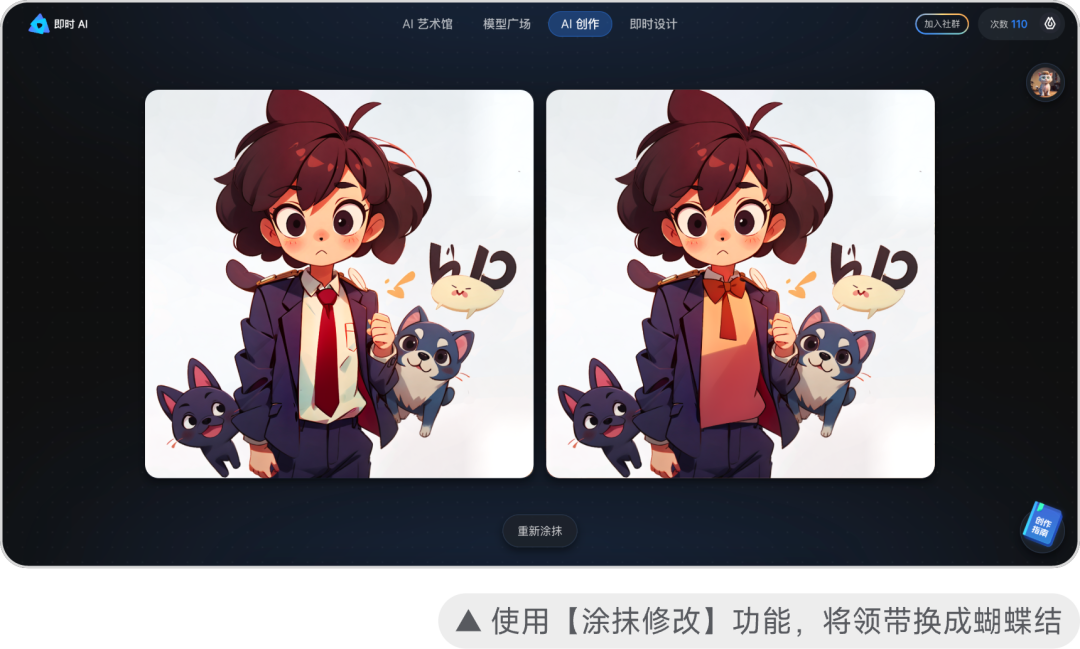
精绘完成的作品,还可以使用【涂抹修改】功能继续优化,只需简单涂抹即可对作品进行局部元素替换、细节微调,让 AI 作品更符合你的心意!

现在就去「即时灵感」使用全新的「自由模式」开始创作吧~
虽然许多人都会在网络上分享 AI 作品与关键词,但是大段的英文关键词需要反复拆分尝试,才能将其整理成适合自己创作需求的 Prompt。
即使是深入研究过 AI 绘画的设计师,也很难通过几次生成就获得稳定高品质的作品。对设计小白来说,想要生成满意的作品更是难上加难。
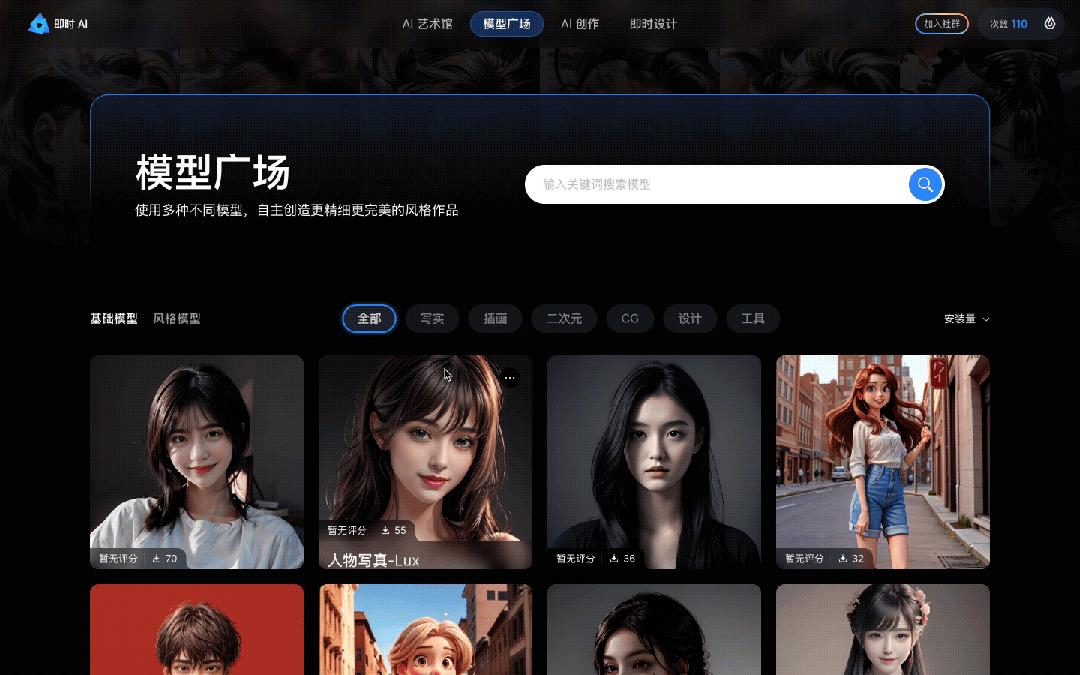
「模型广场」的上线,就解决了这个困扰大多数 AI 创作者的问题!
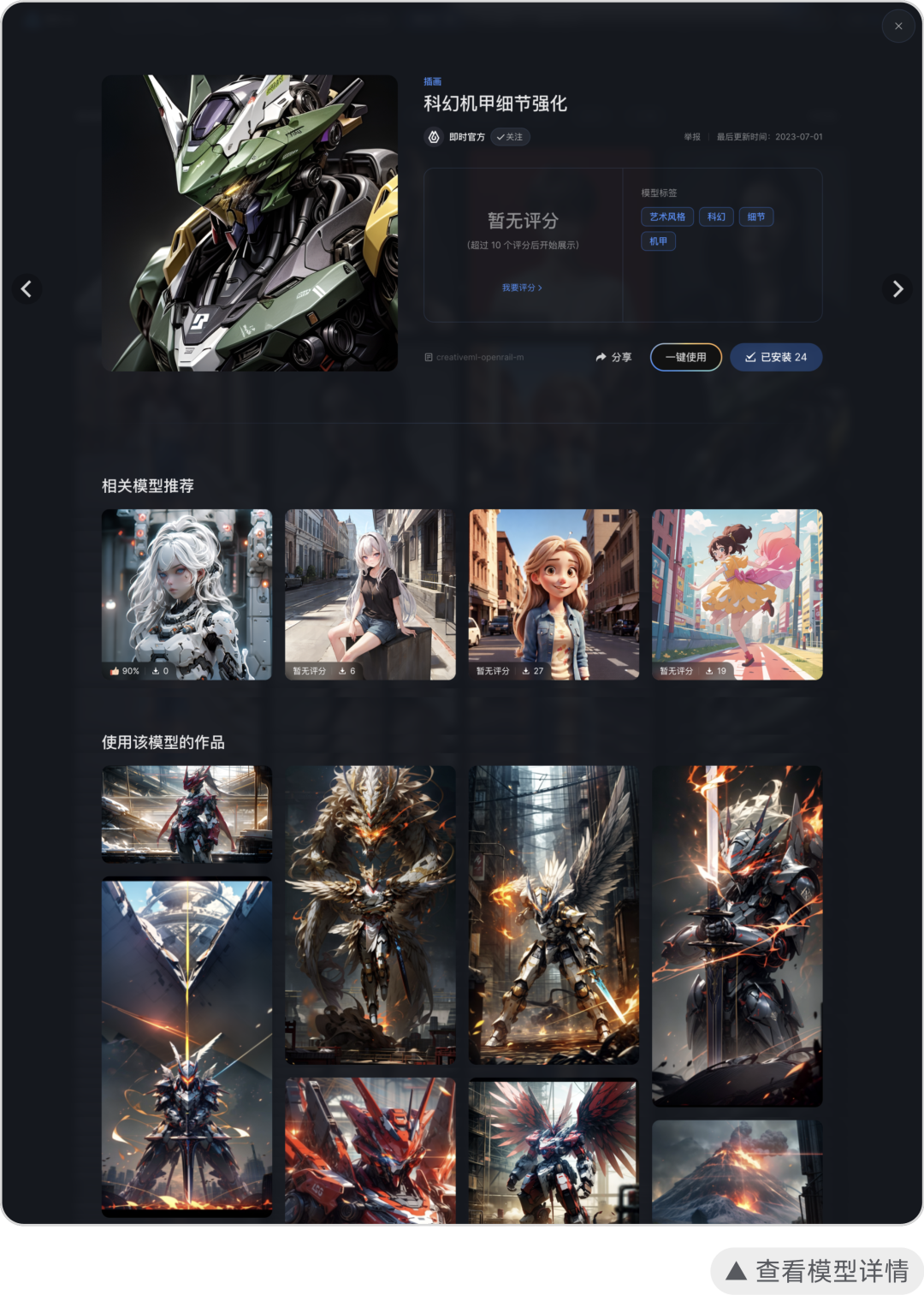
你可以在模型广场中,通过查看模型的效果展示图、模型标签、其他人使用此模型创作的作品,来确认其是否符合自己的需求。

广场所有模型,均可一键安装/卸载,全程云端储存,不用下载到本地。打开「即时 AI · 灵感」即可在线开始创作,对电脑设备要求更低。

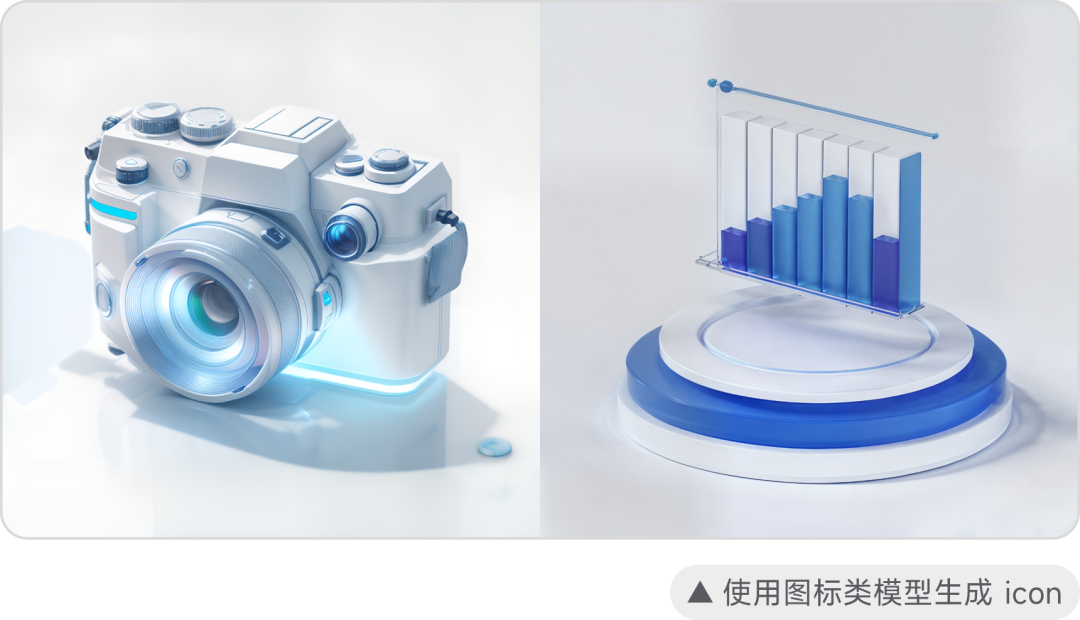
广场中的模型种类也非常丰富,除了常用的风格类模型,还有许多可以控制光影、生成多视图、强化细节,甚至直接生成图标、插画的工具类模型。



现在就打开网站,自由组合模型,发挥你的创造力吧~
千锋教育:先收藏,干货合集!精选实用设计工具合集,带走去卷吧
干货合集!这一期的干货合集几乎没有 AI 工具,几乎全是免费样机、免费图标、免费作品集和灵感网站、免费LOGO还有免费 UI/UX 设计工具,相信你们会喜欢。
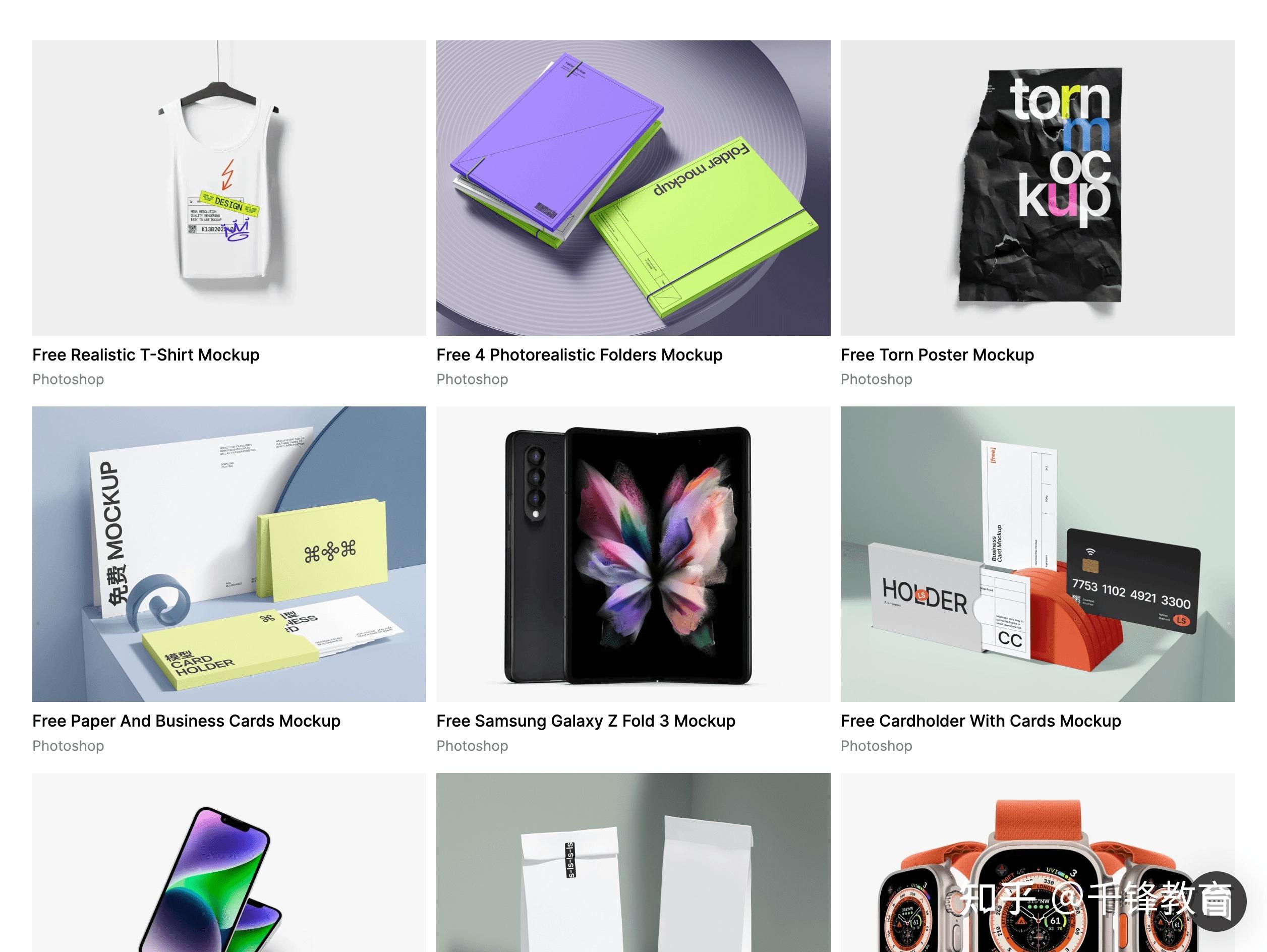
https://www.ls.graphics/free-mockups

ls.graphics 是一个高品质的样机素材网站,网站本身采用的是付费订阅制,不过同样提供免费的高品质样机,你可以直接在免费样机的目录下直接下载这些免费的高素质样机,这些样机是免费可商用的,素质没的说,它们大都可以在 Ps、Sketch、XD 和 Figma 当中使用,并且已经做好智能分层,感兴趣的同学收藏一下。

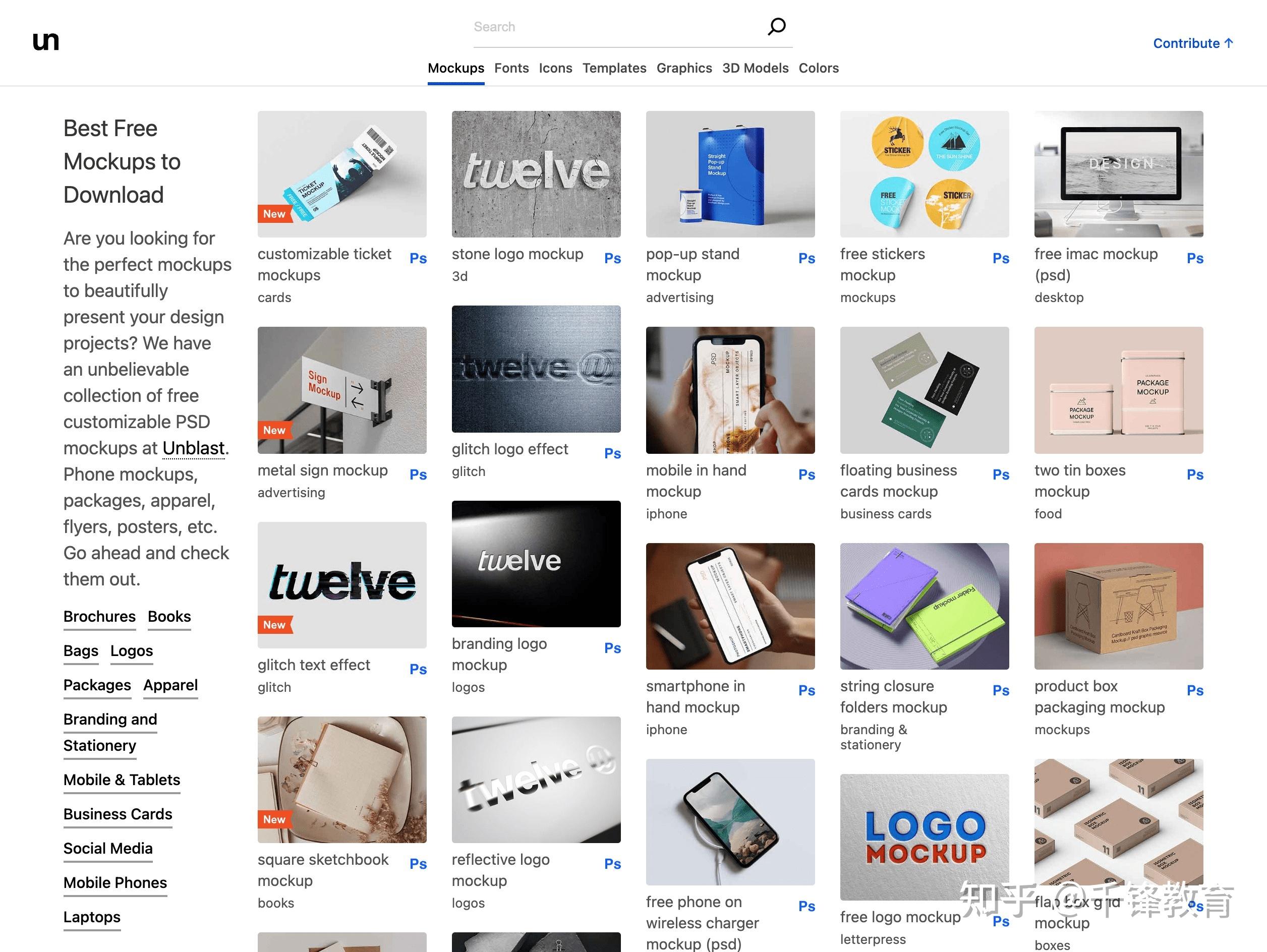
这个名为 unblast 的样机网站搜集整理了大量的 PSD 格式的免费样机,在详细的分类上和其他的几个网站有微妙的差别,其中有更多手机和平板、字体和3D相关的样机,这些样机的详情页当中,不仅有预览,还有附带使用说明,相关的格式、尺寸,还有相关的标签,当然,最重要的样机的授权信息,虽然是免费,但是允许个人使用,还是可以商用。我粗略翻了一下,可商用的比例还是很高的。

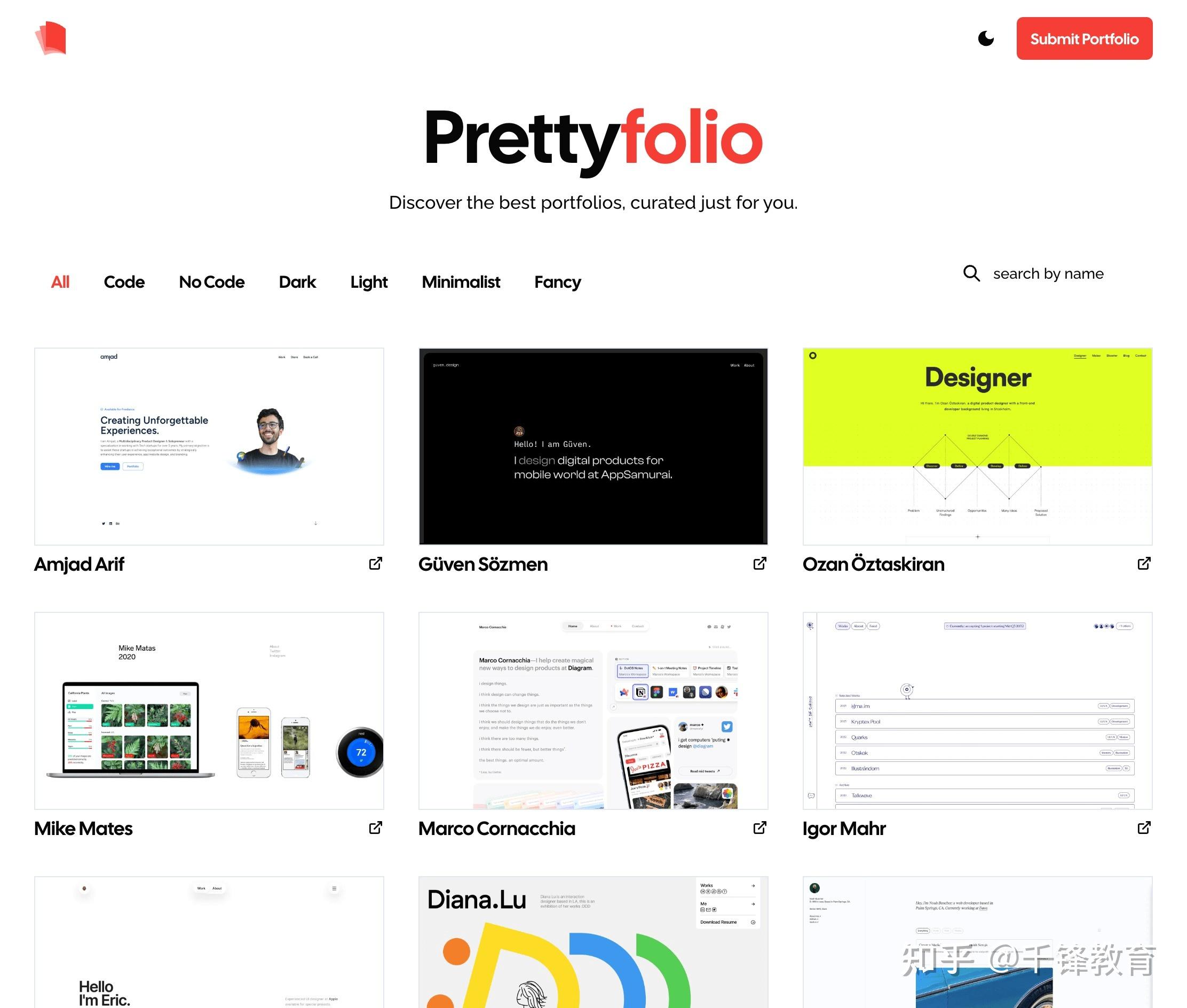
相信你还是很想看看其他的优秀的设计师都是怎么设计自己的作品集网站的,对不对?这个名为 Prettyfolio 的网站,整合了来自不同行业不同类型的设计师的作品集网站,不同行业、不同类型的设计师各自还有着截然不同的风格,这里总会有一些值得你参考的设计师作品集,赶紧看看吧。

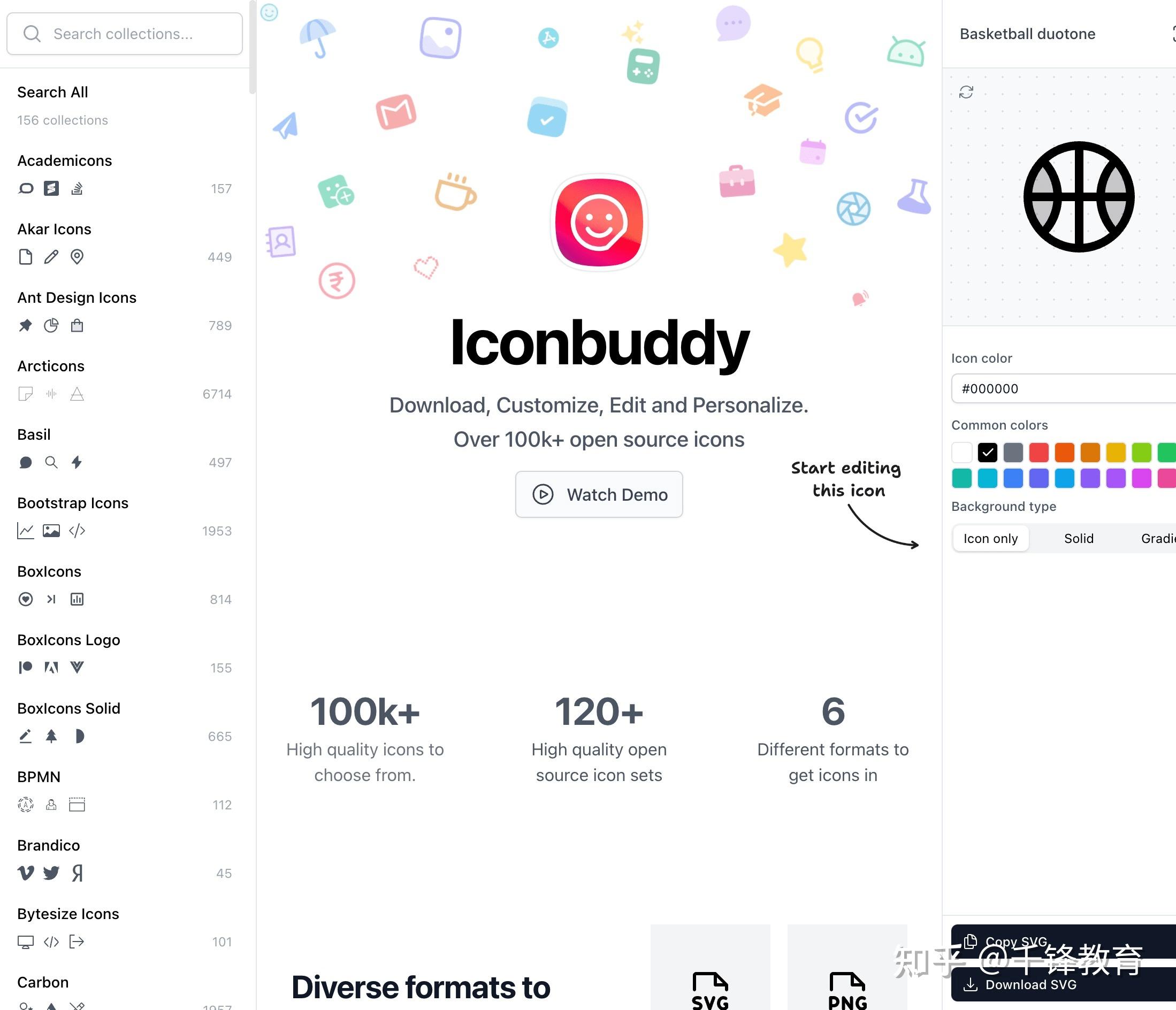
这个名为「图标小伙伴」的网站真心可以成为你做图标的小伙伴,它内置了 10万+ 高素质的矢量 SVG 图标素材,其中成套的开源图标就有超过 120 套,虽然是小图标,但是格式上有 6 种,怎么着都能贴合你的使用需求和场景。更重要的是,除了提供素材本身,图标基础的编辑功能可以直接在网站上进行,调整好颜色和笔触风格之后,一键复制图标或者 SVG 格式数据,贴到你想用的地方,相当方便。
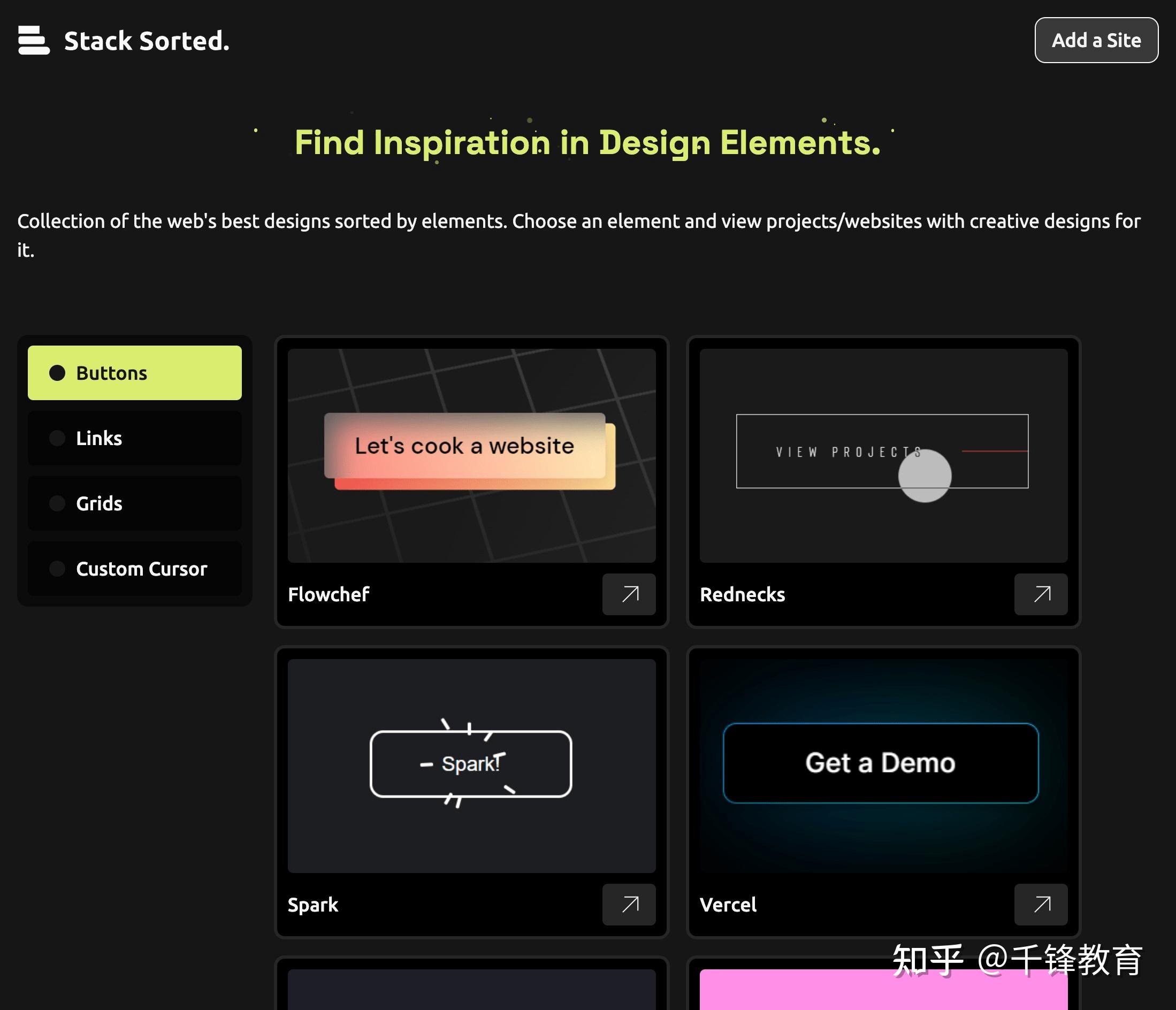
https://stacksorted.com/buttons

虽然如今多数的网站在布局、功能上差异并不大,但是依然会在细节处理上有一些独特的见解和想法,在视觉呈现上有特别的处理,而 Stack Sorted 这个网站会专门搜集这类用心的网页设计细节,按照按钮、链接、网格、光标、加载动画等类别分门别类详细归置,你可以在这里找到独特的设计,并且跳转到原始网站去体验并研究这些优秀的设计和代码。
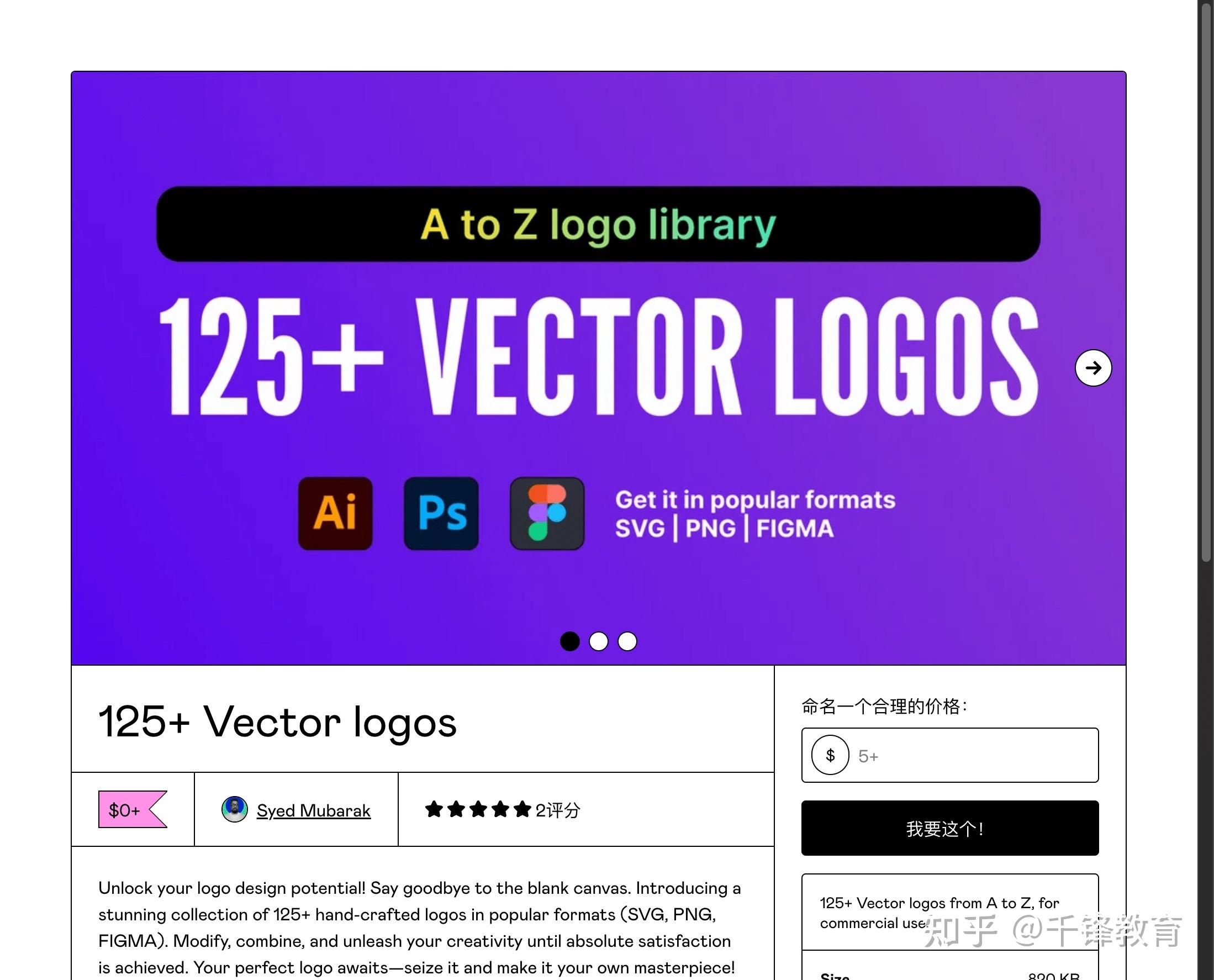
https://syedmubarak.gumroad.com/l/125plusVectorlogos

这是 125+ 由设计师手工设计的矢量 LOGO,这些 LOGO 基本都是几何特征浓厚的字母 LOGO,并且根据描述,它们是免费可商用的。当然,这些 LOGO 可以称为你的 LOGO 设计的基础,在此基础上进行调整,而格式上也支持目前主流的 Figma、PS 和 AI。

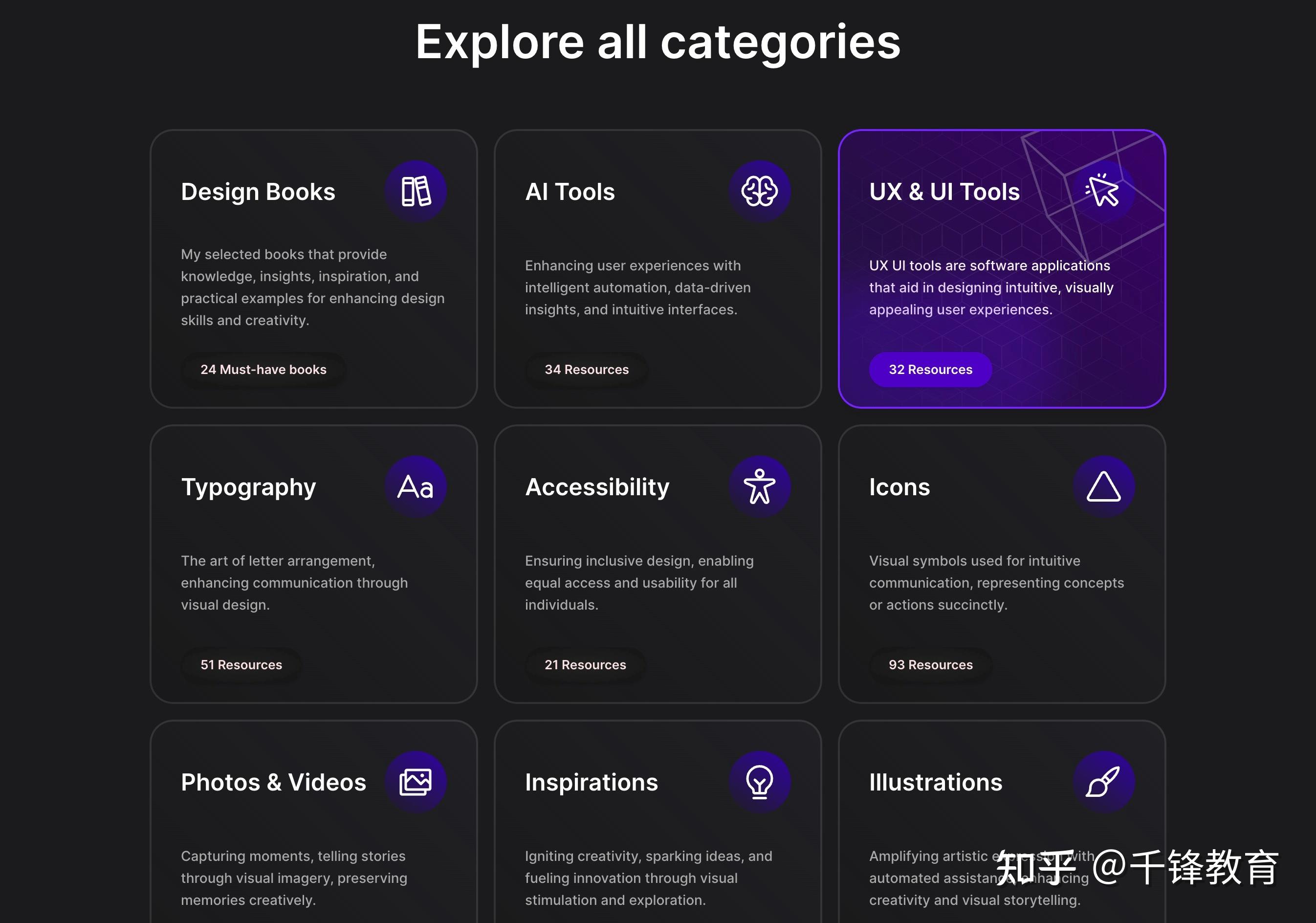
UXGears 其实可以视作为一个高素质的 UI/UX 设计工具和设计资源合集导航,其中包含有 500 多个高素质的设计工具和设计资源。所有的工具按照功能和属性进行了分类,除了一目了然的介绍之外,最醒目的信息就是它是否免费了。这可以成为各位寻找工具和素材的一个补充资源库。
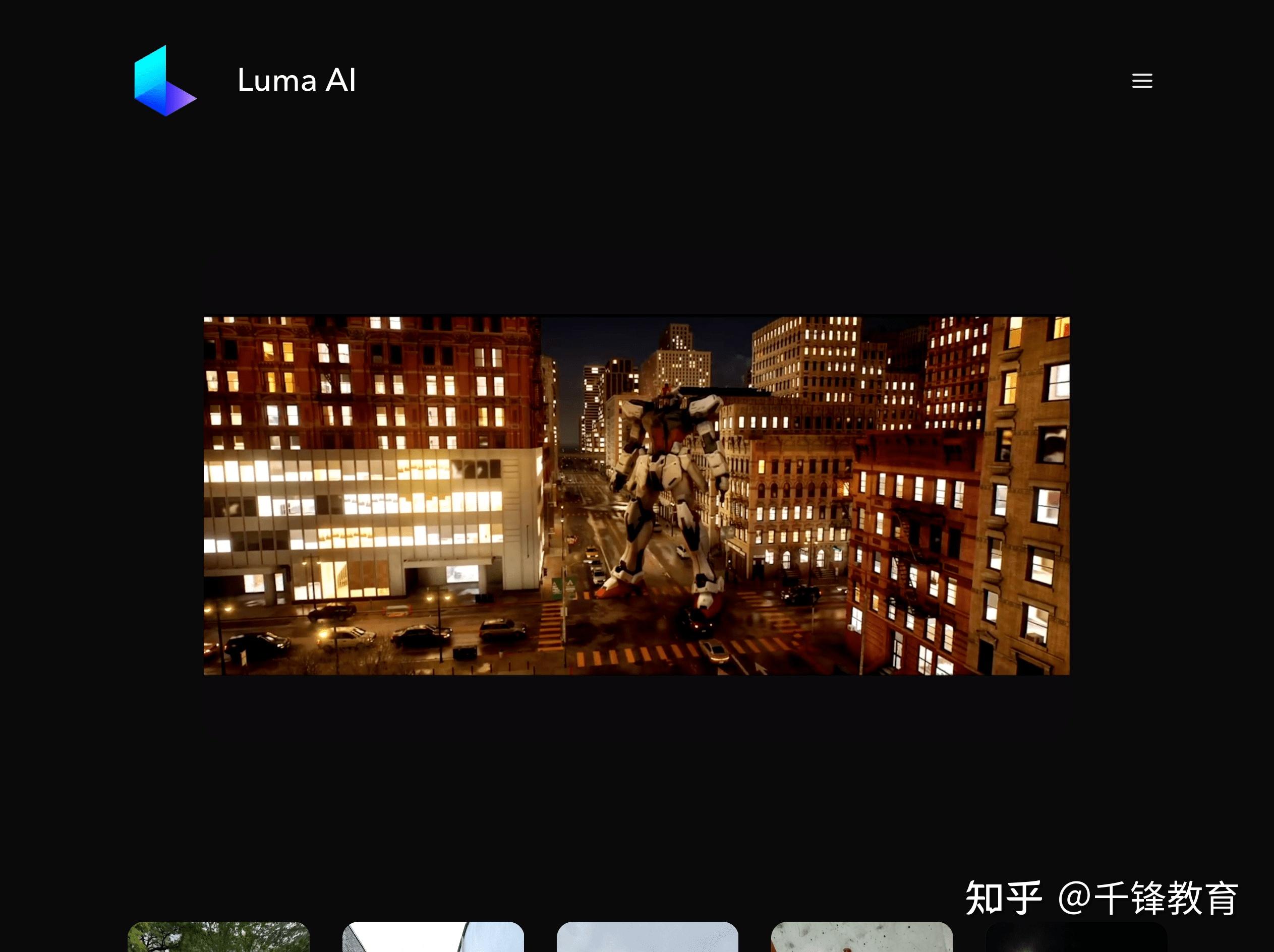
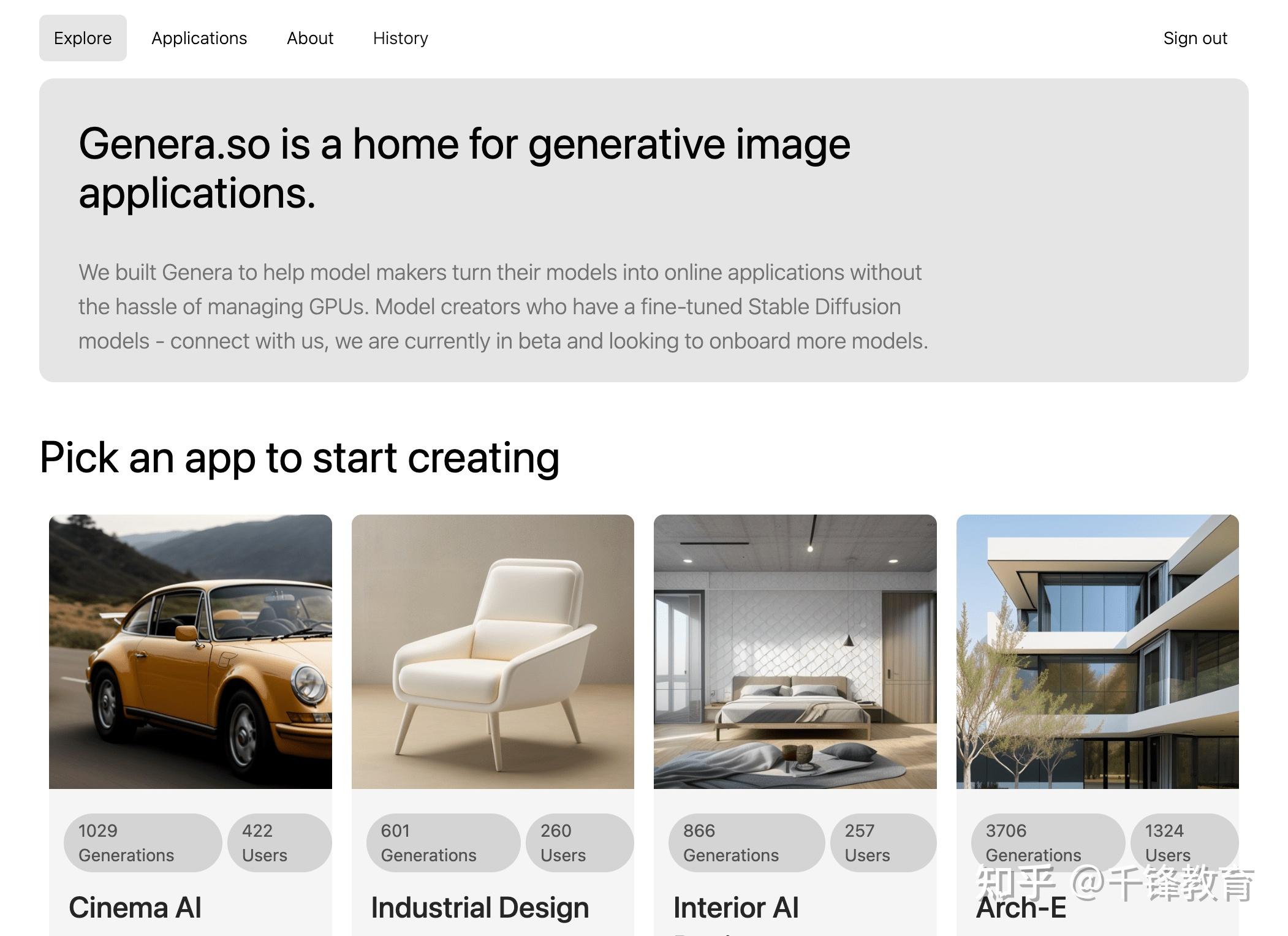
依然是以各种 AI 加持的新工具素材为主,其中使用手机相机结合 AI 服务快速建模甚至生成动画的服务 Luma.ai 非常有意思,用来孵化线上 AI 应用的 Genera 也值得了解一下,此外,还有基于 ChatGPT 的 React 管理系统,有设计着陆页专用的 AI 提示词合集等等。

之前就已经有工具可以借助手机相机镜头来识别物体进行建模,但是总体效率还比较低,识别率也比较有限,而随着今年 AI 大模型的成熟,这一技术也有了更好的应用,这个名为 Luna AI 的移动端工具,就可以将现实世界中的物体借助镜头「扫描」,快速完成建模,最重要的是,在它的支持之下,不仅可以进行静态的渲染,还能制作成为视频,简直是创作力拉满,感兴趣的同学可以上手试试。
https://miguelanticonam.gumroad.com/l/landing-page

不止是用 AI 画各种小姐姐,用对了策略一样可以搞定日常的 UI 和网页设计,这个 AI 提示词合集就是专门针对着陆页设计的,这些提示词涵盖了着陆页设计的方方面面的内容,包括如何选择正确的图片内容、如何选取对的图像和配色,如何优化着陆页的加载速度,如何添加推荐和评论,怎样设计标题更能抓住用户,如何适配移动端的页面,怎样添加微交互等等,内容相当全面,如果你是网页设计师、前端,那么这套免费的提示词合集,你应该是用得上的。
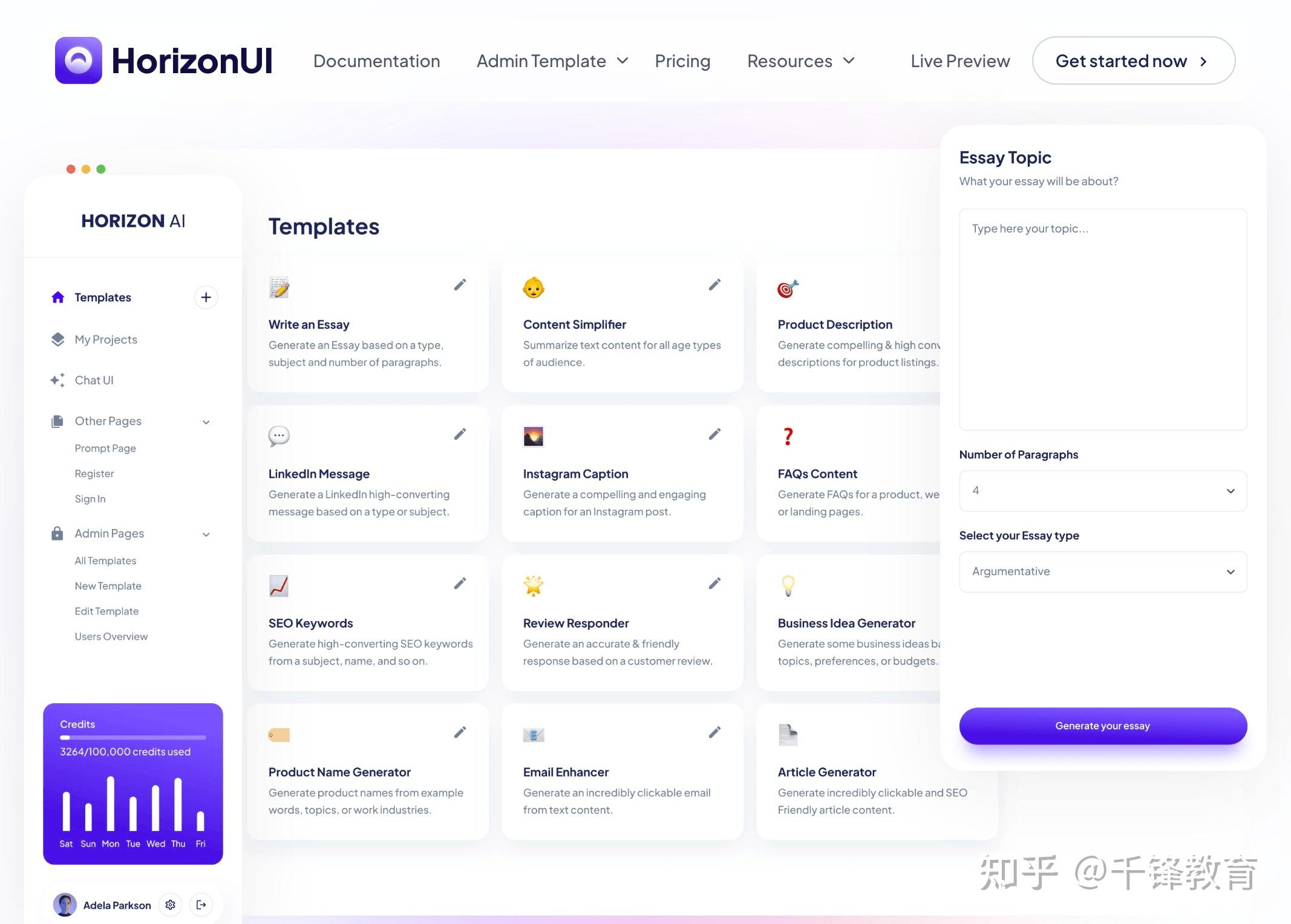
https://horizon-ui.com/ai-template

终于,大家要的 AI 生产力工具来了。用 AI 作图已经不新颖了,但是用 AI 生成一些代码又似乎过于散碎,HorizonUI 就不一样了,它干脆是一整套连接前后端的 AI 模板系统,它适用于使用 React、NextJS 和 ChakraUI 这些主流 JS 库 的管理模板,AI 在中间穿针引线,帮你以过去十倍的速度来创建 SaaS 产品和服务!现成的模板,用命令直接定制,所有模块和细节可以按照你的要求来,你也不用单开一个 ChatGPT 页面去提需求生成代码了。

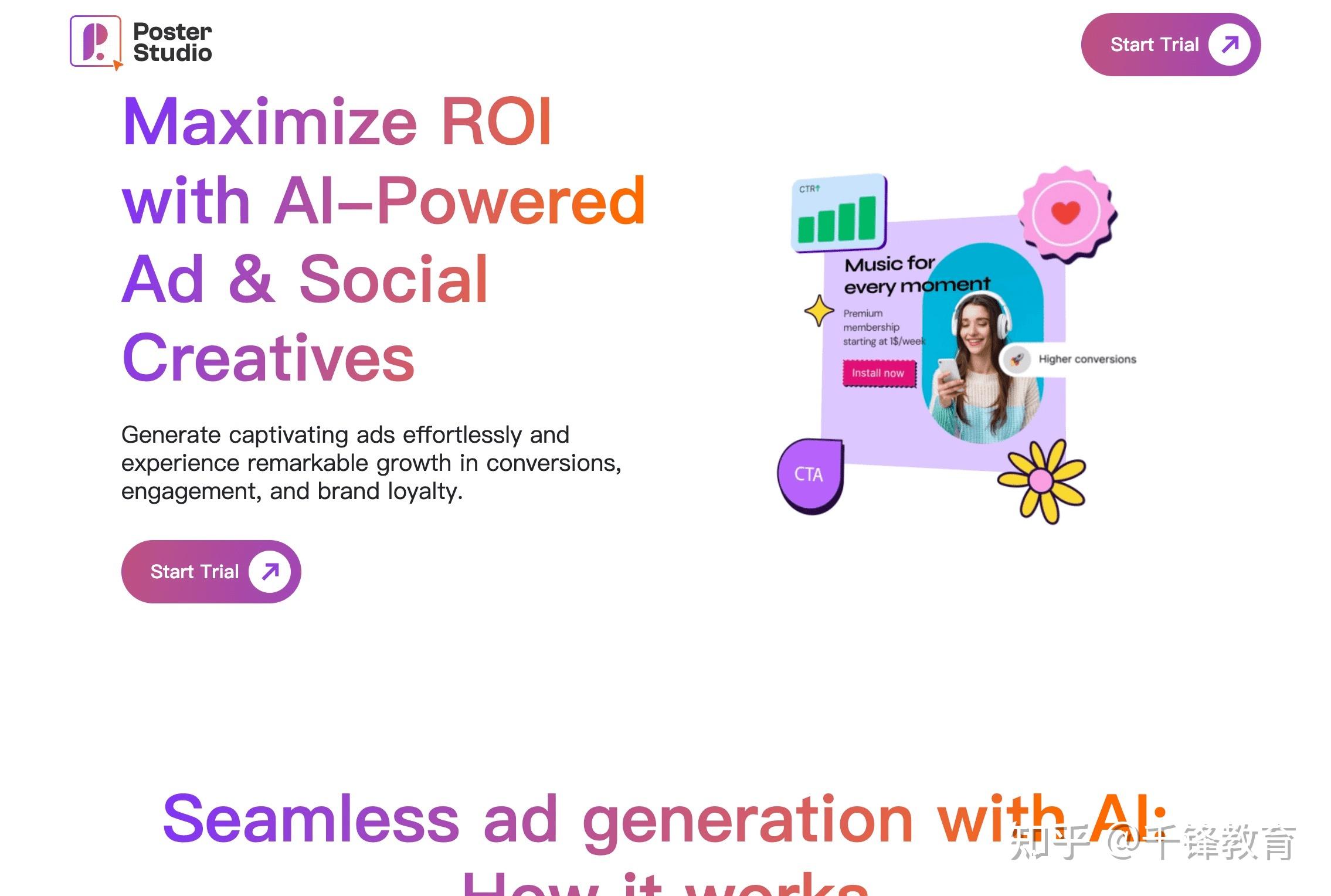
AI 的流行让制作各种宣传物料有了新的可能性,这个名为 Poster Studio 的工具看名字就知道它的野心,不过从功能上来说可能还没到制作高水准海报的程度,但是它目前通过大量的训练数据已经可以制作出颇为不错的社交媒体广告图了,结合已有的模板和已有的数据评估,它能够以足够快的速度和足够低的成本,制作出够用的宣传图。Poster Studio 提供免费试用,感受一下吧。

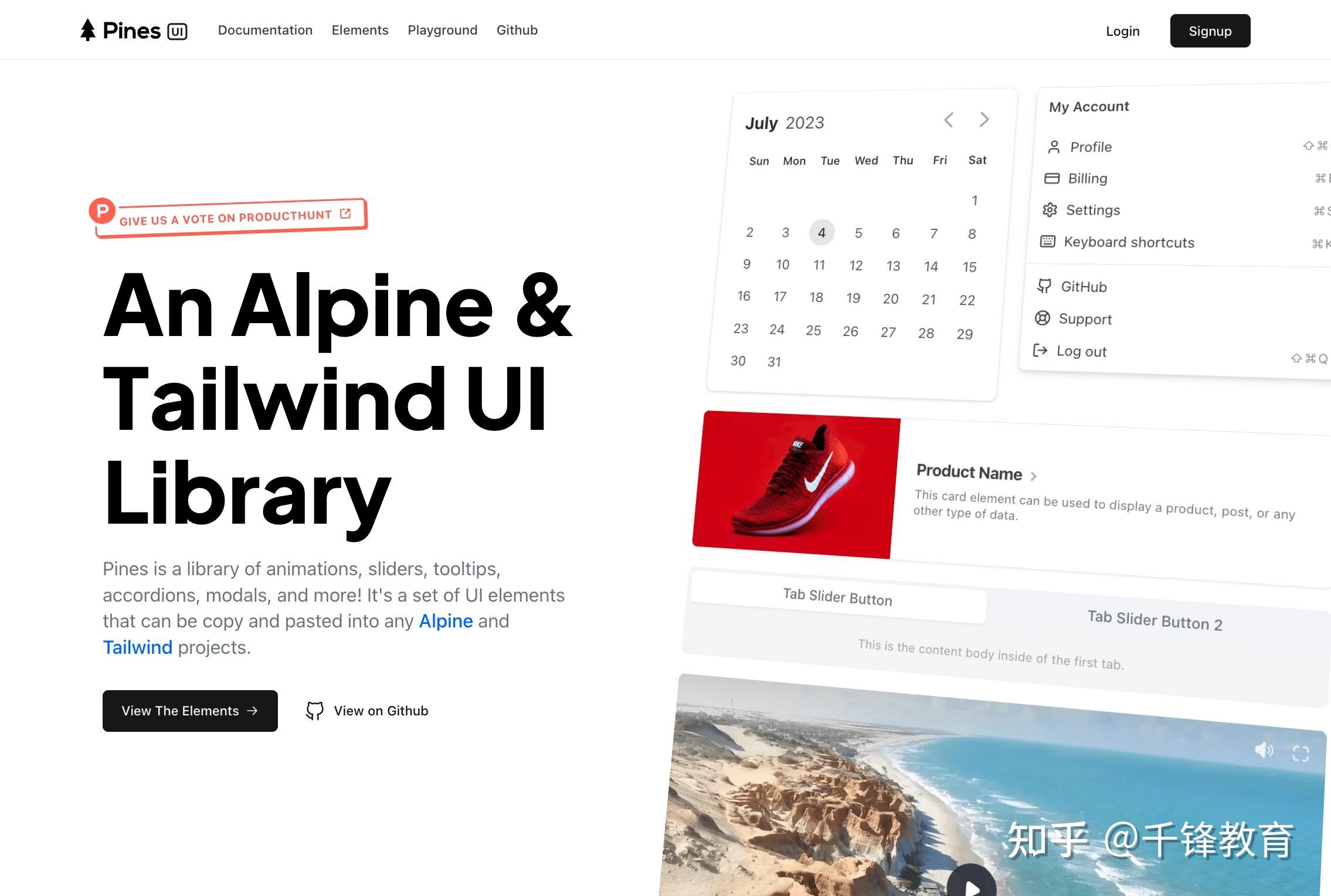
Pines 是一个包含有大量专业控件的 UI 库,从常见的各种组件到动画效果都很丰富,如果你的项目使用的是 Alpine 和 Tailwind,那么你可以直接从 Pines 的库当中直接复制粘贴 UI 组件过去使用,这些精心制作的组件非常易于使用,可以和原本的控件和系统轻松兼容。

Genera 更像是一个 AI 线上应用的孵化器,你如果想创建一个基于人工智能的图像生成工具,并且垂直到特定的领域或者针对特定类别的内容,可以直接基于Genera 所提供的基础设施,创建并开始训练自己的线上 AI 生成APP,Genera 可以支持不同类型的大模型,可以进行持续的高强度迭代,直到创建出可用性良好的 AI 模型。
以 AI 类的设计新工具为主,有生成角色和故事的引擎,可以基于产品图拓展出高素质场景的工具,AI 加持下快速创建个人网站的工具,还有角色肖像类 Midjourney 提示词合集,甚至还有 AI 生成用户画像的服务,好玩的是你还能和这些虚拟角色聊天……
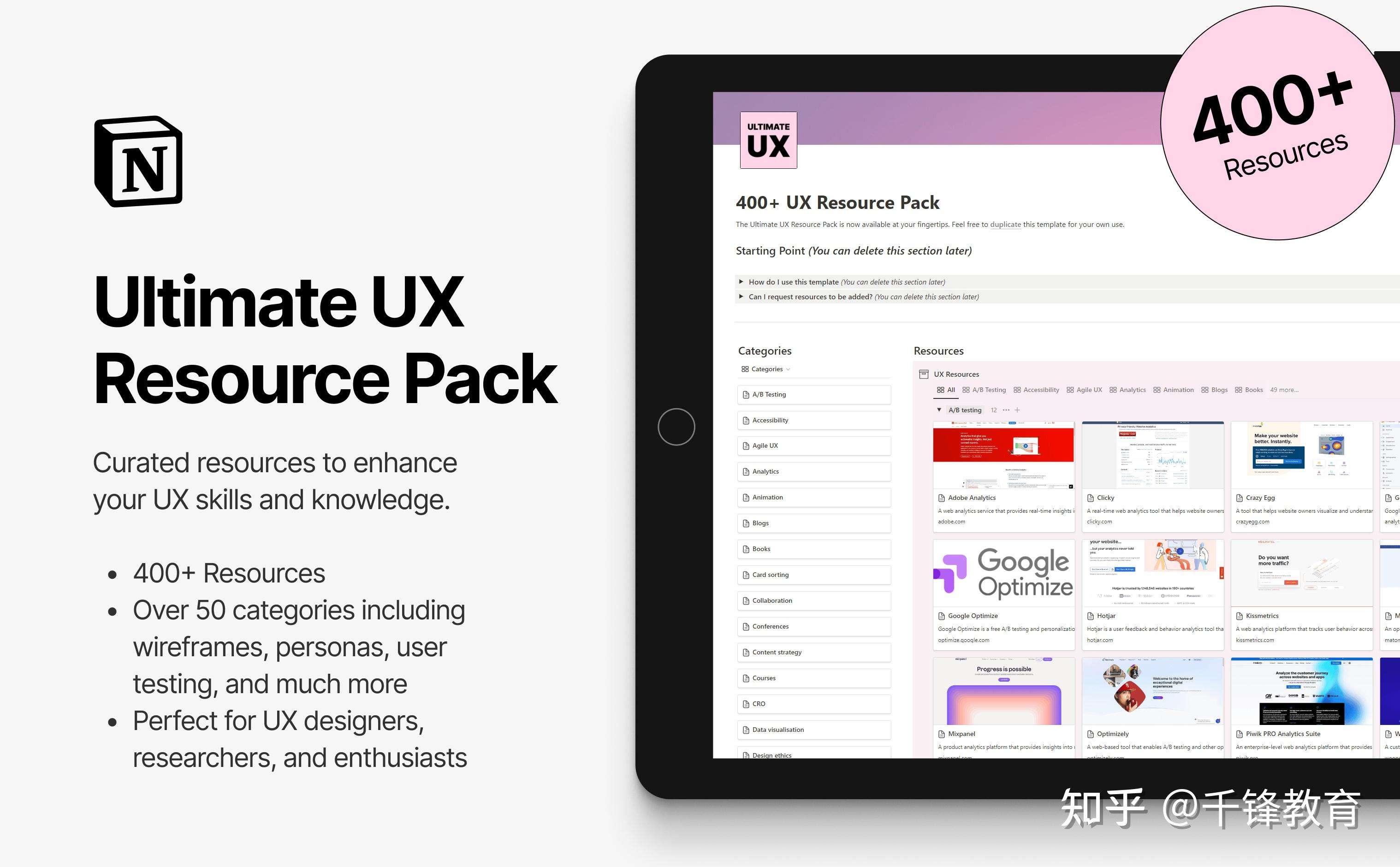
https://uxwoodsy.gumroad.com/l/ultimate-ux-resource-pack


如你所见,这是一个超级全面的 UX 设计素材包,其中包含 400+ 高素质的 UX 设计相关的资源和素材,其中包括字体、设计系统、图标等一系列日常设计需要用到的素材,它是一个相对完整的设计解决方案合集,让你专注于创造,而无需担心没有可用的素材。这个合集是完全免费的,并且其中的内容还在持续的增长中。
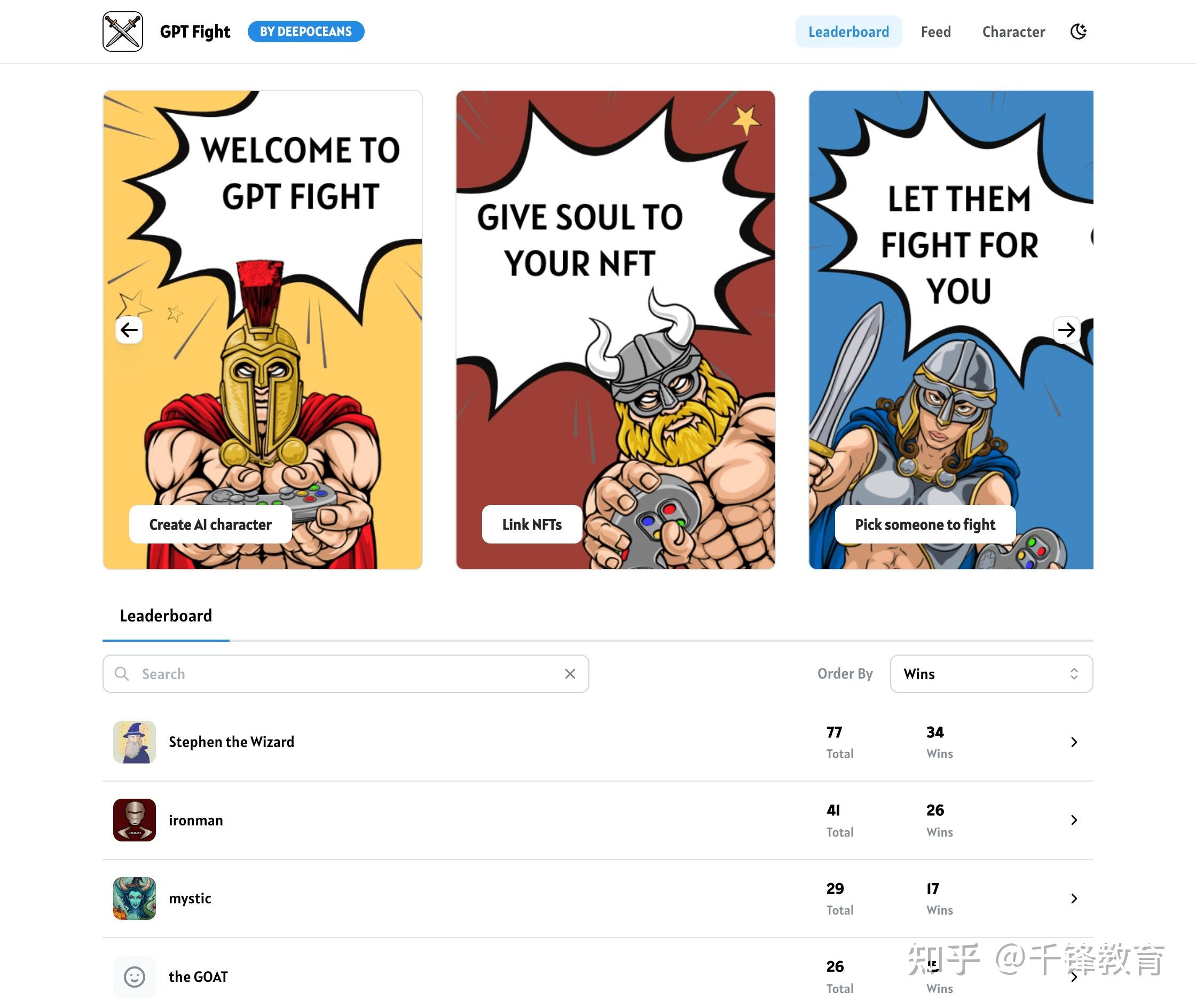
https://gpt-fight.deepoceans.io/

如果你有兴趣自己创作游戏,需要创建角色、故事剧情乃至于战斗场景,那么这个基于 GPT 的游戏创作引擎大概率能够帮到你,它能够通过你基础的描述,来帮你生成具体的角色剧情,乃至于衍生出来的 3D 场景、角色武器、视频内容乃至于角色和场景专用的 BGM,属于是 AI 服务整合后的一项优质服务!
即使你不需要进行游戏设计,用它来创建 IP 角色也是个不错的工具!
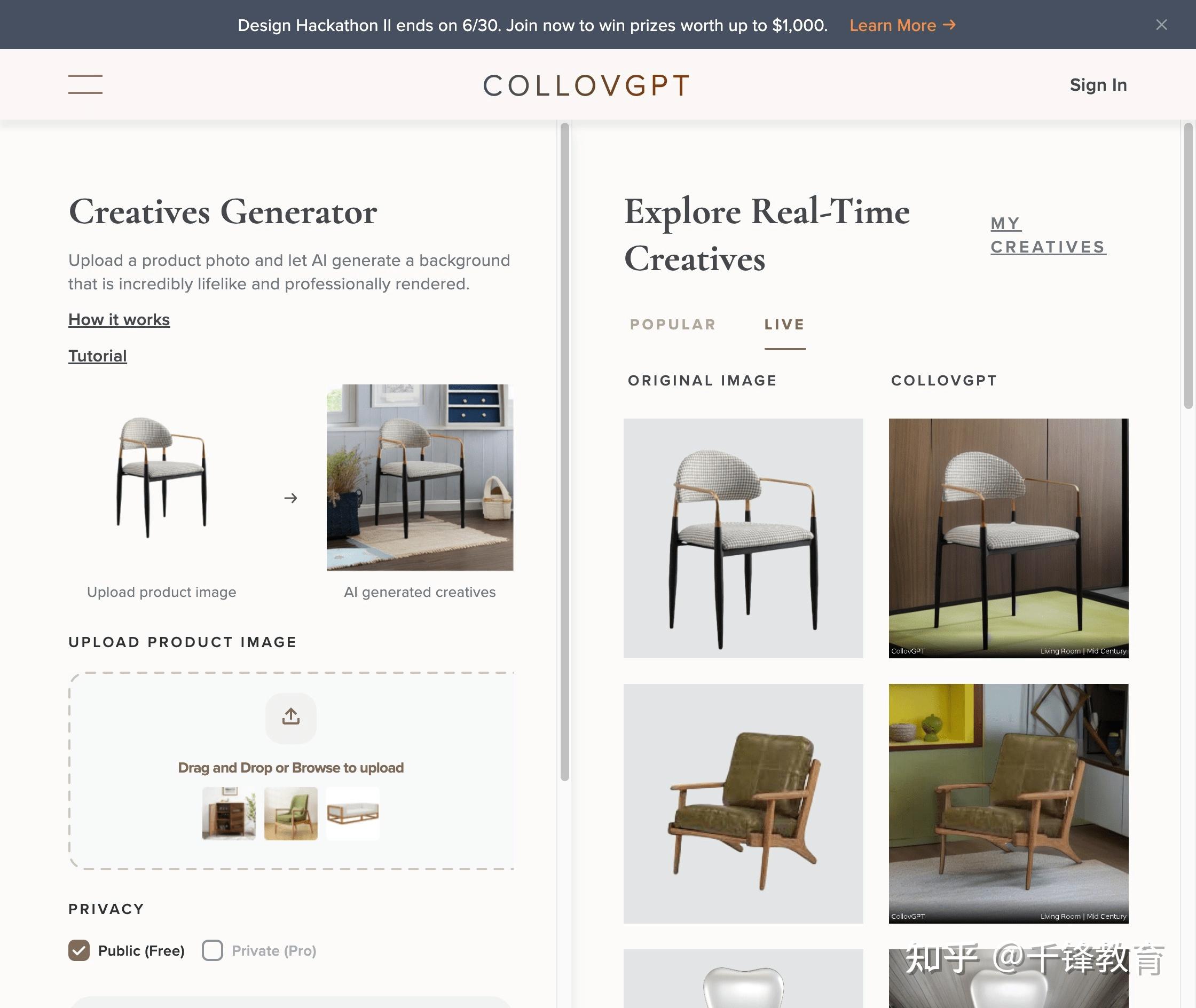
https://creatives.collov.com/creatives

对于电商和产品设计方面的设计师而言,这项能够根据产品本身的图片来直接延伸生成场景的服务,可以帮助整个团队节省大量的布景、拍摄的成本,基本上有简单的产品图就可以以极低的成本和超快的速度,生成效果颇为过硬的展示图。CollovGPT 的服务在生成背景图效果的时候,有多个版本供你选择,细节也可以调整。
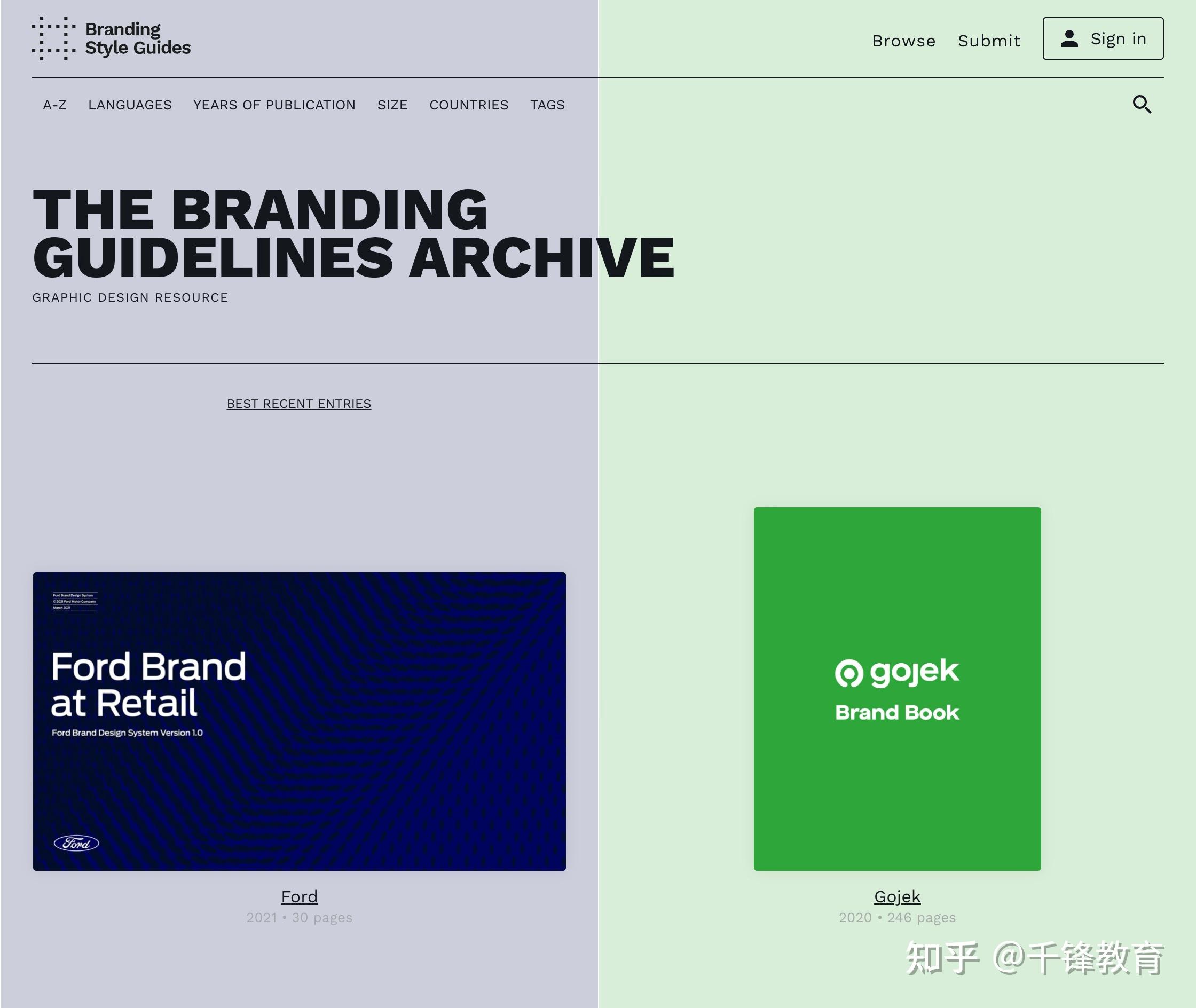
https://brandingstyleguides.com/

优质的品牌背后,通常有着一套被精心打磨很久的品牌视觉设计体系,而这些设计的规范通常会被总结到品牌设计指南当中,以方便品牌的设计师、合作方来查阅,并遵循着这些规范来进行拓展设计。这个网站将目前主流的、知名的优质品牌的设计指南都搜集到了一起,你不仅能够按照发布的时间来筛选,而且能根据语言、国家乃至于标签属性进行筛选。

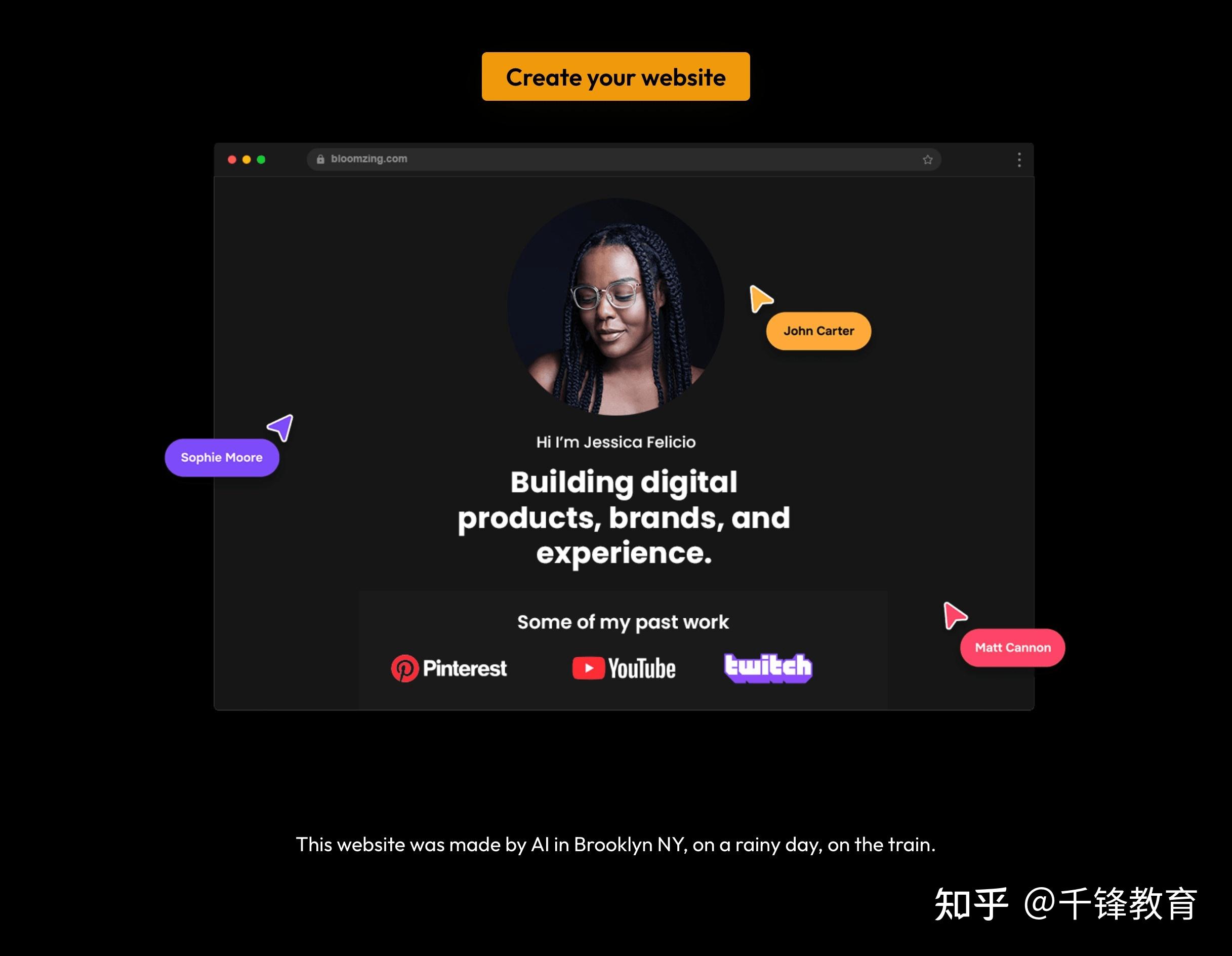
有意思的点在于,和很多同类的、出自大企业和机构的 AI 辅助网站创建服务相比,Blomzing 背后只有一个人,而且它也是帮助同样身为个人的用户提供网站创建服务。而这个网站本身是「在 AI 的帮助下,一个下雨天在纽约布鲁克林的地铁上制作完成的」,网站创建是如此之简单,确实应该尝试一下。
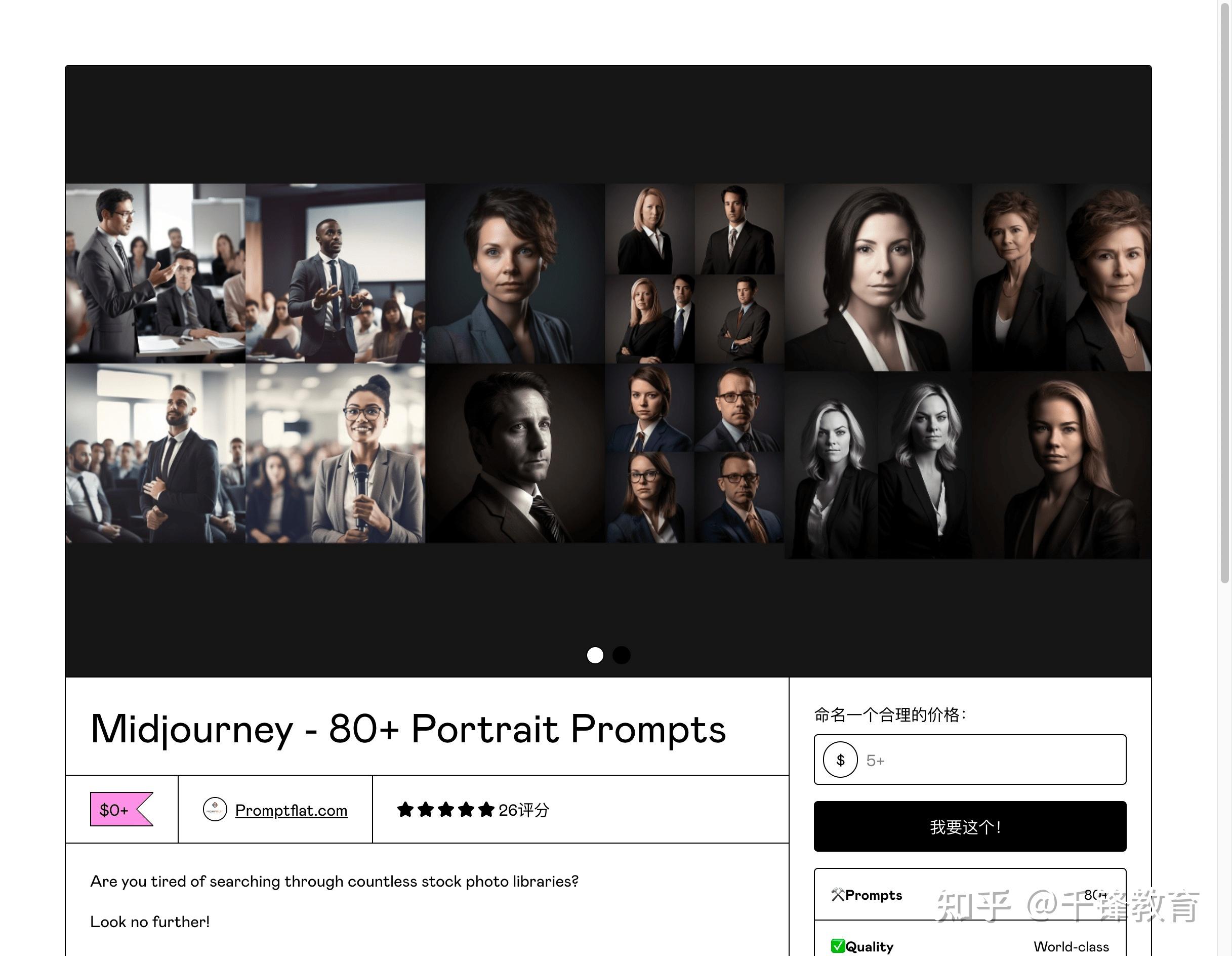
https://promptflat.gumroad.com/l/midjourney-portrait-prompts

现在 Midjourney 相关的提示词技巧已经很多,不过有一些可以直接拿来用的、经过反复验证的高质量提示词,依然非常有价值。这 80 组提示词主要是带有职业属性的人物角色肖像场景,这类素材在 PPT 展示、视频当中都有经常被用到,有这类需求的同学可以收藏一下。


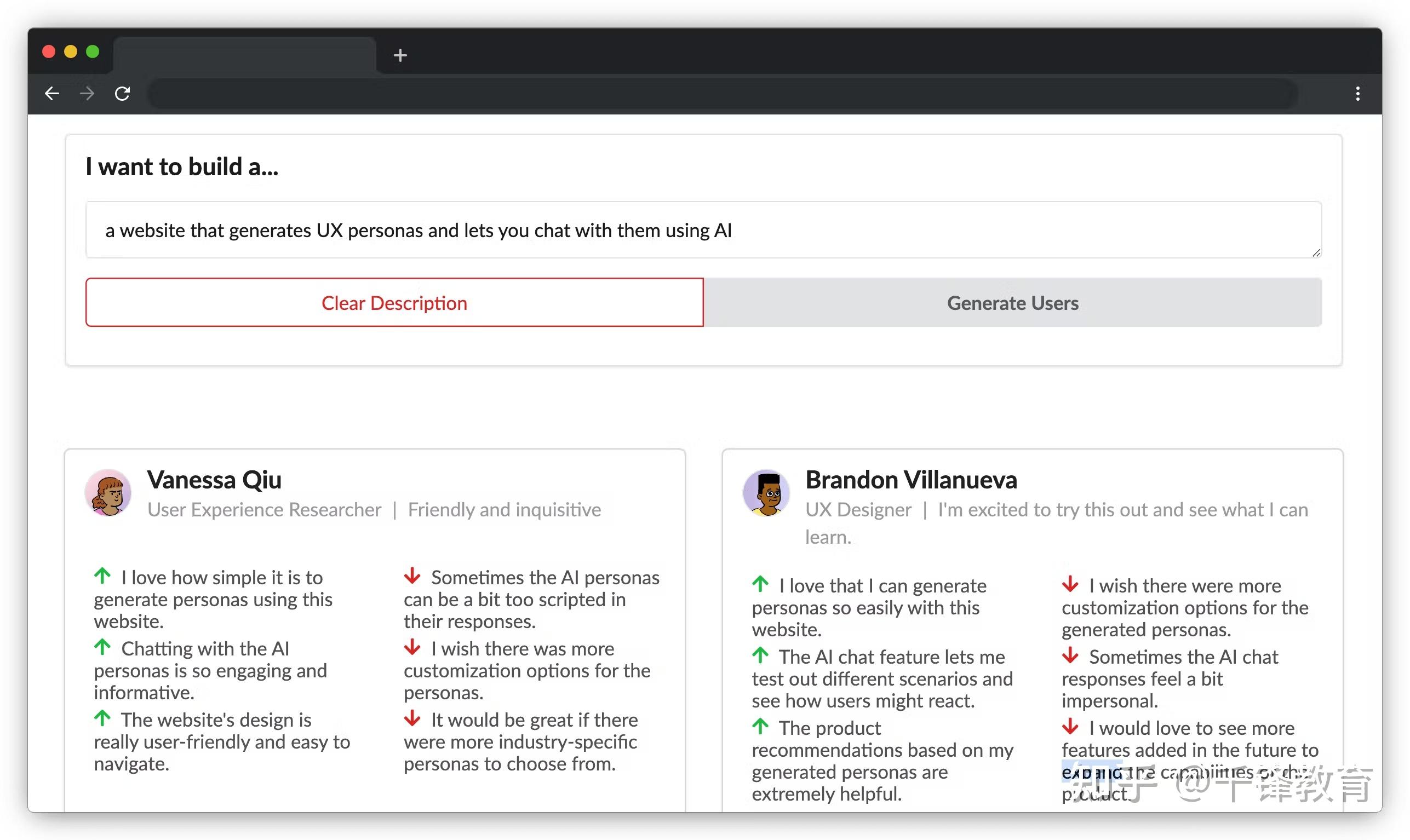
其实我并不太确定这个服务到底有没有想象中那么神,但是感觉做 UX 设计的同学可以上手感受一下,它可以基于 AI 生成你目标产品的用户画像,并且你可以直接在这个网站和这些虚拟的用户进行对话访谈,从而了解用户的需求和特征。这些用户画像的训练数据应该是从真实用户而来,而生成的内容也基于 GPT 一类的服务,帮产品和 UX 设计师挖掘和洞察一些用户特征,应该还是蛮有用的。