
2024/07/08
笔者之前在掘金社区发表了两篇关于 Angular 开发的文章,分别介绍了 Angular 支持服务器端渲染和 PWA 的技术细节:
本文我们来聊聊 Angular 应用的 Search Engine Optimization(简称 SEO,搜索引擎优化)这个话题。
SEO 是一种通过理解搜索引擎的运行规则,对网站进行相应的优化和调整,改进网站在搜索引擎的自然排名,从而提高网站的流量,增加品牌的曝光度和影响力的方式。

图1:SEO 影响着网站根据关键字出现在搜索引擎结果列表里的顺序
SEO 主要包括两大类工作:站内 SEO 和 站外 SEO。
站内 SEO,主要是对网站自身进行优化。这包括网站结构优化、网页代码优化、内容优化、关键词优化等。对网站结构进行优化,可以让搜索引擎更好地理解和抓取网站内容。
站外 SEO,主要是通过在其他网站上进行推广,提高网站的知名度和权威性。这包括链接建设、社交媒体推广、内容营销等。
本文重点介绍站内优化,这也属于我们 Angular 应用开发人员的工作范畴。
笔者仍然以自己团队负责开发的 Spartacus Storefront 电商框架为例,来介绍一个 Angular 应用,如果想进行搜索引擎优化,在编程方面到底有哪些工作可以去完成。
Stateful URLs 中文可以翻译成有状态的统一资源定位符, 是一种能够捕捉并反映网页或应用程序当前状态的网址。Stateful URLs 不仅定位到特定的页面,还包含了页面所处的特定状态或条件的信息。这样的 URL 通常包含查询参数、标识符或其他信息,使用户可以直接访问特定配置、数据或内容的页面。
当搜索引擎爬虫访问网页时,Stateful URLs 提供了更多信息,让爬虫能够深入到网站的各个状态或页面,进而更全面地索引网站内容。这意味着更多的页面能够被搜索引擎收录,提高网站在搜索结果中的可见性。
当网站采用 Stateful URLs 时,用户也更容易与网站交互,因为他们可以通过特定的 URL 直接访问所需页面。这对于网站导航、用户体验和社交分享都具有积极影响。同时,Stateful URLs 也支持深度链接,使得用户可以直接进入网站的特定页面,而无需经过中间步骤。
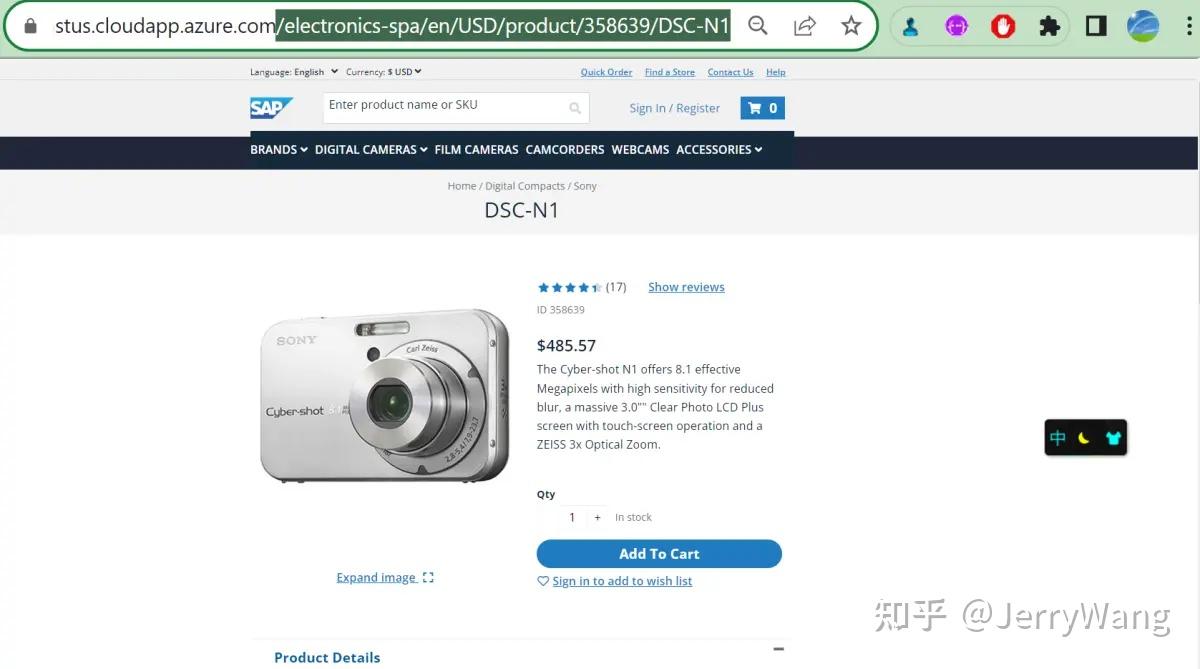
看个实际的例子吧。下图是 Spartacus 产品明细页面(Product Detail Page)的截图,我们观察其地址栏的 url:
https://spartacus-demo.eastus.cloudapp.azure.com/electronics-spa/en/USD/product/358639/DSC-N1

图2:Spartacus Storefront 的 Stateful Urls 一例
其中主机名后的 electronics-spa 代表 Storefront site id,en 代表这个 Storefront 使用的语言是英文,USD 代表这个站点交易的货币是美元。product 是这个站点的 semantic meaning,即产品页面。
358639 代表产品的 Code,而 DSC-N1 代表产品的名称 name.
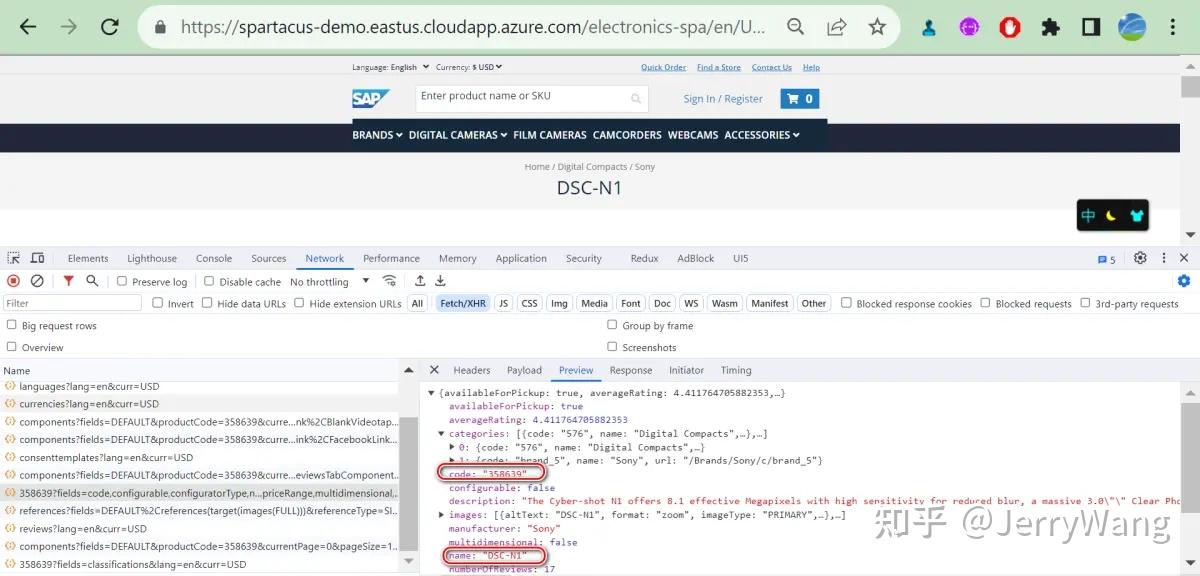
这些产品数据的明细数据,通过 API 请求获取,如下图所示:
/occ/v2/electronics-spa/products/358639?fields=code,configurable,configuratorType,name,summary,price(formattedValue,DEFAULT),images(galleryIndex,FULL),baseProduct,averageRating,stock(DEFAULT),description,availableForPickup,url,numberOfReviews,manufacturer,categories(FULL),priceRange,multidimensional,tags&lang=en&curr=USD

图3:Spartacus Product 明细页面读取数据的 HTTP 请求
Web 应用中的 Configurable URLs,即可配置 url,指的是可以根据特定的参数或配置进行动态调整的网页链接。这种可配置性 URL 对于 SEO 至关重要,因为它们提供了更灵活、可定制的网址结构,有利于搜索引擎优化和用户体验的提升。
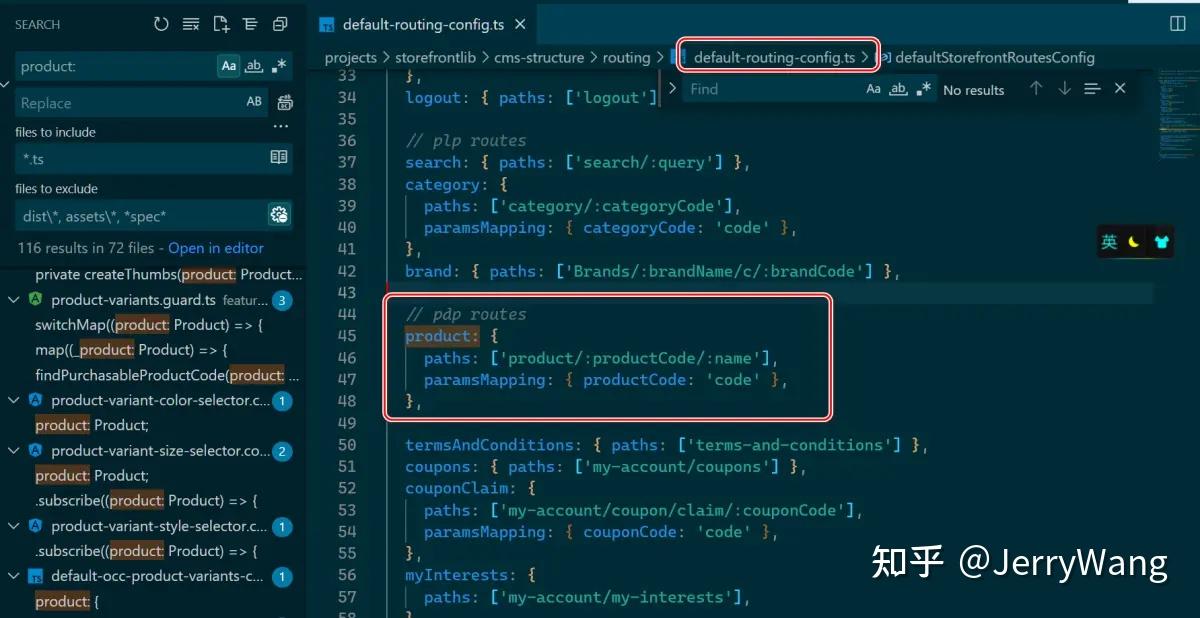
Spartacus 这些 stateful urls 的自定义配置,可以通过修改文件 default-routing-config.ts 里的 semantic routes 来完成,如下图所示:
// pdp routes
product:{
paths:['product/:productCode/:name'],
paramsMapping:{ productCode: 'code' },
},
图4:Spartacus Configurable URLs 的实现源代码
Configurable URLs 允许 Storefront 的实现者,通过参数或配置项改变 URL 结构,使其更符合搜索引擎优化的最佳实践,同时也更容易被网站用户所理解——清晰、可读性强的 URL 对于用户导航和记忆更为友好。Configurable URLs 可以通过识别关键字、产品名称、类别等,提供更有 semantic meaning 的网页链接,使用户更易于理解链接的目的,从而提升用户体验。
合理使用 Configurable URLs,还可以确保每个页面都有一个独特的 URL,这有助于搜索引擎更有效地索引网站的各个页面,并避免重复内容被索引。
在 SSR 模式下,当用户或搜索引擎访问一个网站时,服务器会预先渲染好页面的 HTML 内容,并将其发送给客户端。这意味着,当页面内容被浏览器加载时,所有的内容已经在服务器端被渲染好了,无需在客户端进行额外的 JavaScript 渲染工作。
这与客户端渲染(Client Side Rendering,简称 CSR)形成了鲜明的对比。在 CSR 模式下,服务器只提供基本的 HTML 框架,而页面的具体内容需要通过在客户端运行 JavaScript 来动态生成。虽然 CSR 提供了更好的用户体验,但对于搜索引擎来说,CSR 生成的内容可能会被忽略,因为搜索引擎主要依赖 HTML 来解析网页内容。
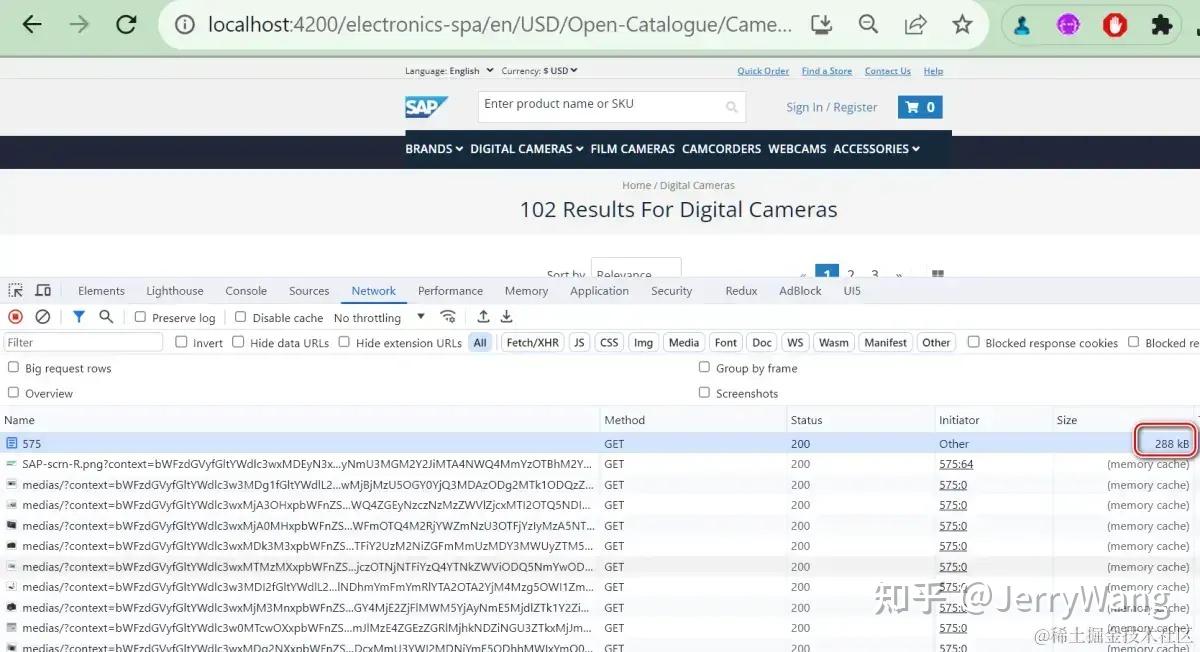
下图是 Spartacus Storefront 开启服务器端渲染后,客户请求某产品明细页面后,从浏览器里获得的 response 尺寸,高达 288 kb:

图5:Spartacus 开启了服务器端渲染后的页面渲染请求
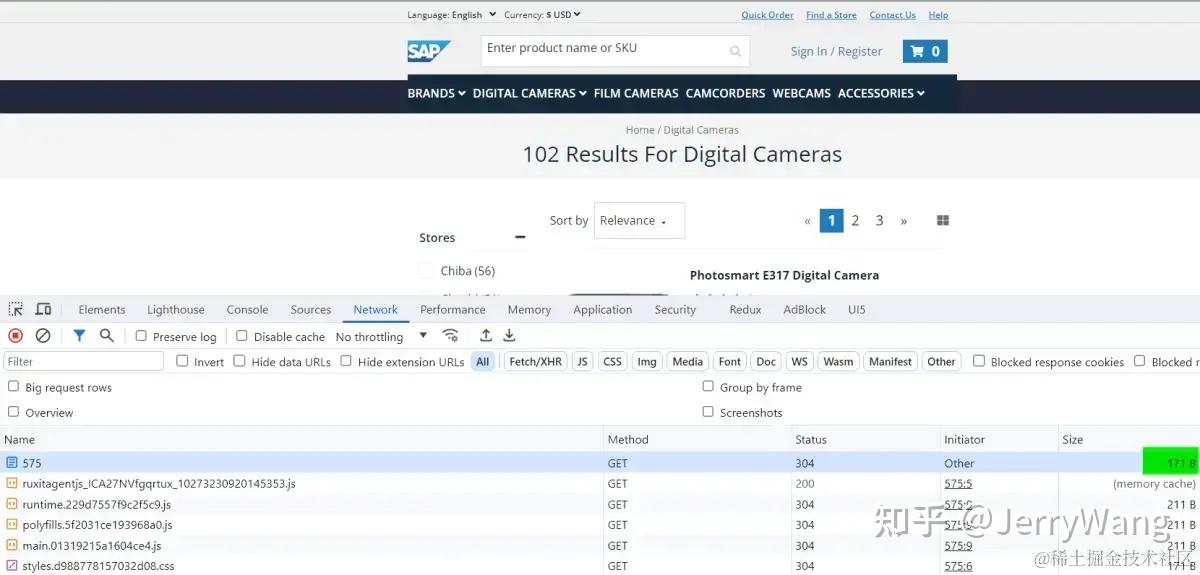
对比 CSR 即客户端渲染模式下,服务器返回的 HTML 页面 body 元素内,只含有一个 cx-storefront 占位符,所以页面尺寸小得多,只有 171 个字节。

图6:Spartacus 关闭了服务器端渲染后的页面渲染请求
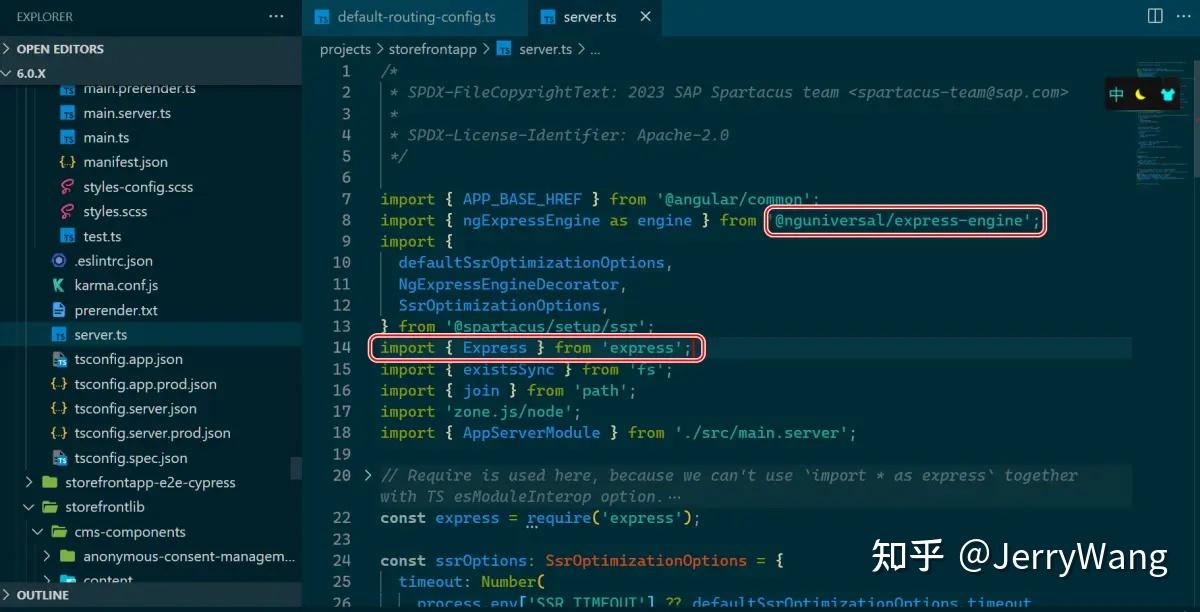
Spartacus 服务器端渲染的实现,基于 @nguniversal/express-engine 和 express 作为 web 服务器引擎。

图7:Spartacus 服务器端渲染的处理逻辑入口
Angular 应用开启服务器端渲染支持的更多详细步骤,笔者在我另一篇掘金社区文章已经做了详细介绍:基于 Angular Universal 引擎进行服务器端渲染的前端应用 State Transfer 故障排查案例。
HTML 标签,特别是 Meta 标签,允许搜索引擎、社交平台和网络 crawlers 进行解析,并在其平台中使用解析后的结果。 网站开发人员通过精心准备元数据标记,并定期评估其值,可以提高页面在搜索引擎结果列表中的排名、点击率和可用性。
在 HTML5 中,开发人员可以使用各种元标记属性(Meta tag Properties),例如 title和 description 属性。
这些自描述的元标签,供搜索引擎、社交平台和网络 crawlers 使用。 一些社交平台引入了独有的特定于其平台的属性集。例如,Facebook 使用 Open Graph 协议,该协议使得任何网页都可以成为其社交图谱中的富语义对象(Rich Object)。 可以使用特定的元标签来描述社交平台上的体验。
下面是 Spartacus 页面 head 元素里的 meta 元素例子:
<meta property="og:title" content="Custom title for Spartacus" />
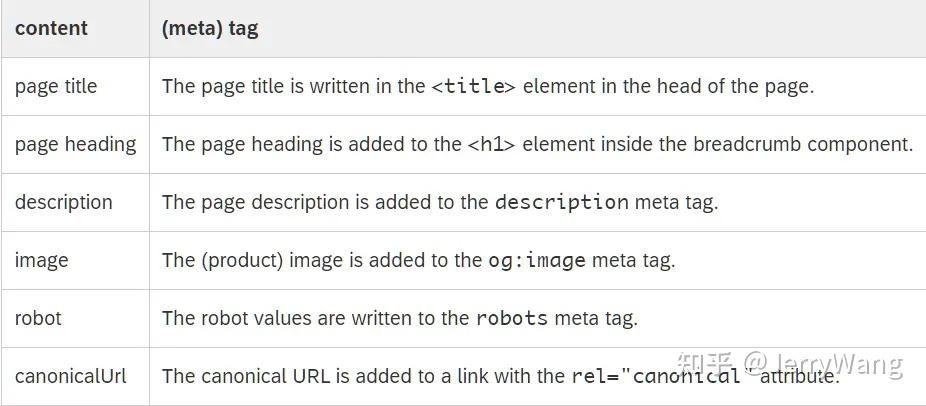
<meta property="og:description" content="Custom description for Spartacus" />目前 HTML5 支持在 HTML 页面里插入如下类型的 meta 元素:

图8:HTML5 支持的 HTML 元数据 tag
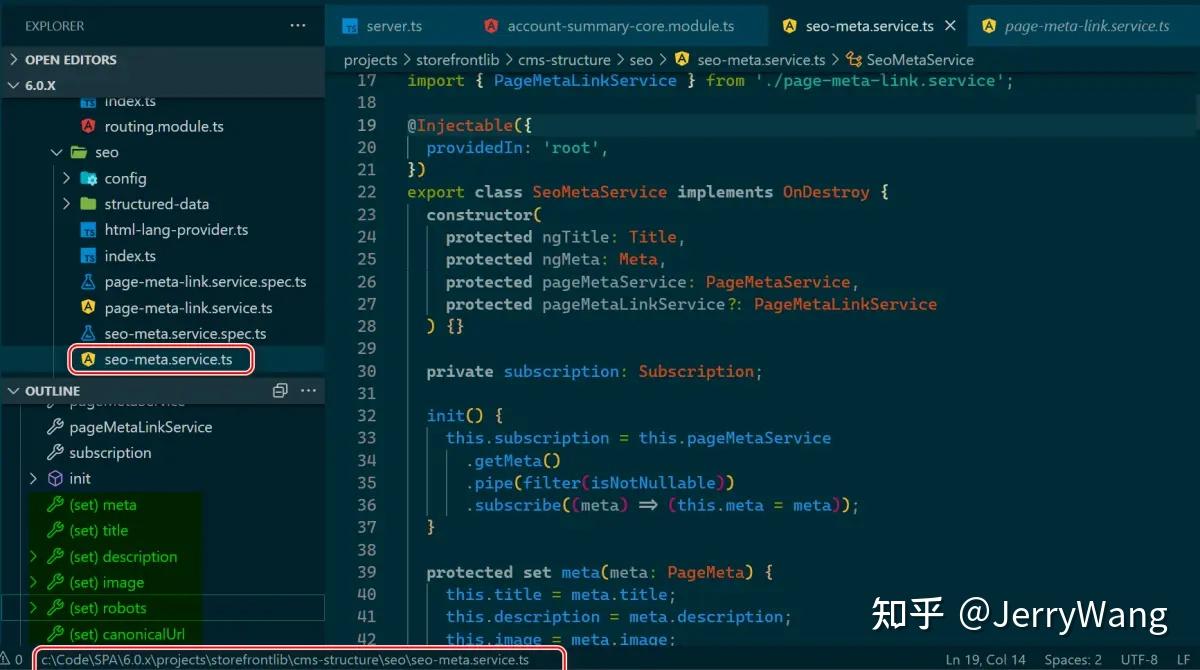
当然,Spartacus SDK 的开发人员,不需要手动编辑这些 meta 元素,而是通过 projects\\storefrontlib\\cms-structure\\seo\\seo-meta.service.ts 这个服务类里的一系列 set 方法来完成 meta 元素的写入。

图9:Spartacus SDK 对 meta 元素的 API 支持
本文介绍了 Angular 应用进行搜索引擎优化的四种思路,即 Stateful Urls,Configurable URLs,服务器端渲染和 HTML Meta tag,这四种手段都在笔者实际项目中使用过,希望对广大 Angular 开发者有所借鉴作用。